WordPressは、
①SEO(Google検索などの検索エンジンの上位表示)に強い…集客に強いサイトが作れる
②コーディングなしで制作可能で作りやすい
などの理由でオススメな反面、サーバー契約とドメイン契約が必要になります。
ここでは、WordPressでサイトを作る手順や構築方法を、お伝えしようと思います。
これからWordpressで自分でサイトを作ろうとしている方、必見。
おまつデザインのサイト制作方法、丸裸になっていきます(ちょっと困るけど皆さんのお力になりたい!)
どうぞご覧ください✨
Cocoonって、何が良いの?
おまつデザインのホームページ制作の大半は、WordpressのCocoonという無料テーマで作っています。
Cocoonが良い理由はたくさんあるのですが、
①無料で使える↽起業したてや駆け出しはこれが一番デカい!
②レスポンシブデザイン対応(スマホの画面でも見やすく変換してくれる)
そしてCocoonには、ホームページのベースとなる設定が豊富で、操作がしやすい特徴があります。
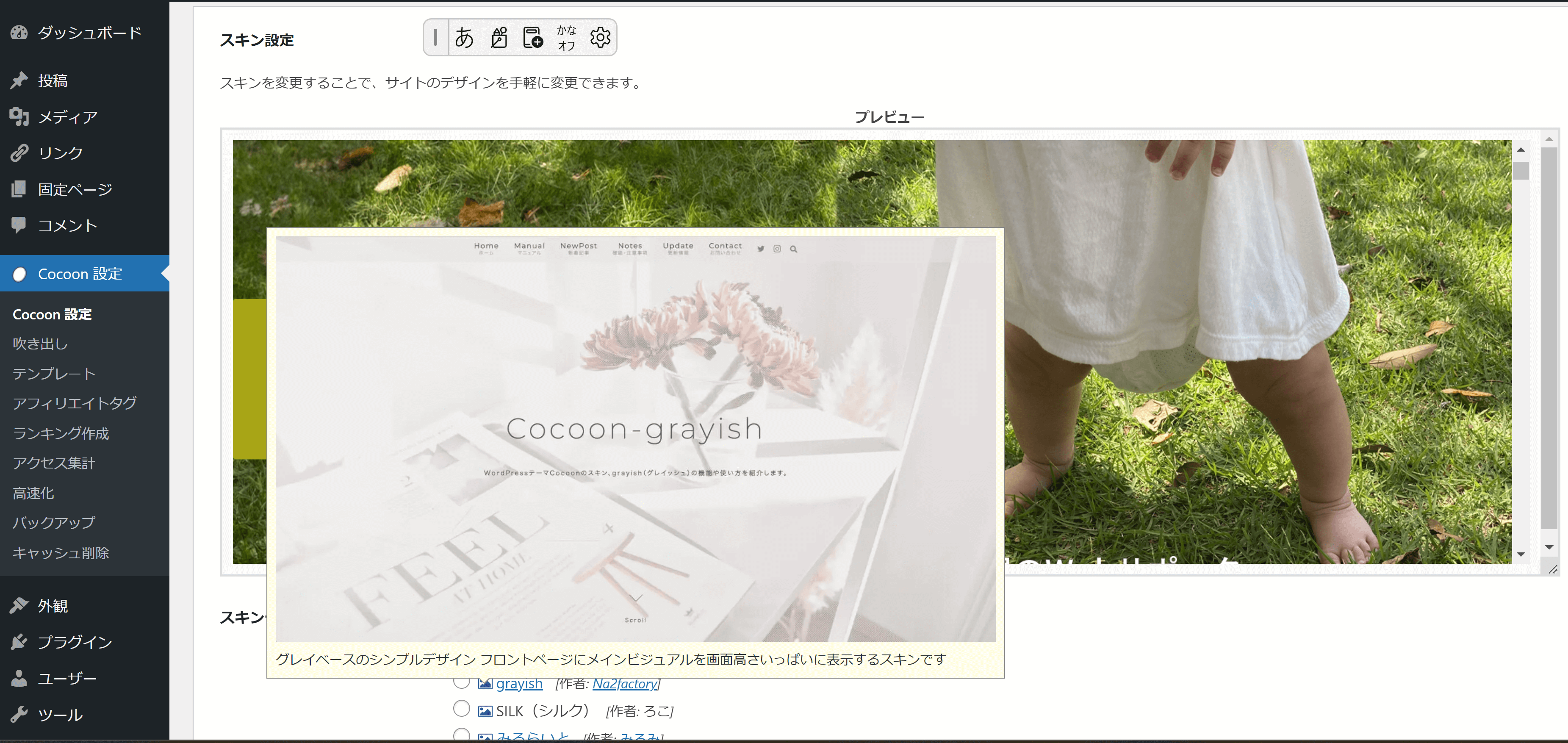
※Cocoonは、親テーマと子テーマの二つをダウンロードして、子テーマを有効化して、子テーマでの編集をしてください!でないと、アップロードで編集が消えてしまうことがあります💦

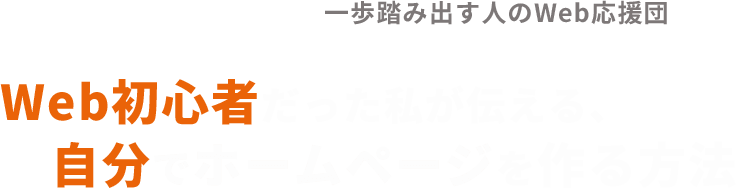
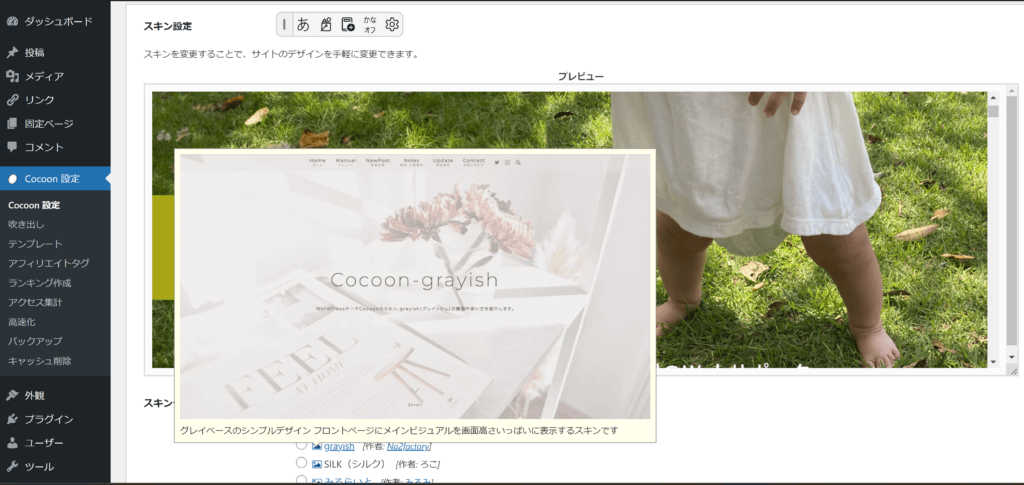
スキンを選ぼう!
スキンとは、デザインの配色やホバー(画面を表示するときの動き)、各コンテンツの配置などがテンプレートとなって選べる機能です。
いろいろ触ってみて、まずはスキンを選んでみましょう。


画像のアイコン上に矢印マークを置くと、スキンのプレビューを見ることができます。
また、スキンタイトルをクリックすると、このスキンの紹介ページに飛ぶことができます。
まずは、ベースとなるスキンを決めましょう!