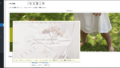
お知らせ記事の投稿は、固定ページではなく『投稿ページ』から!
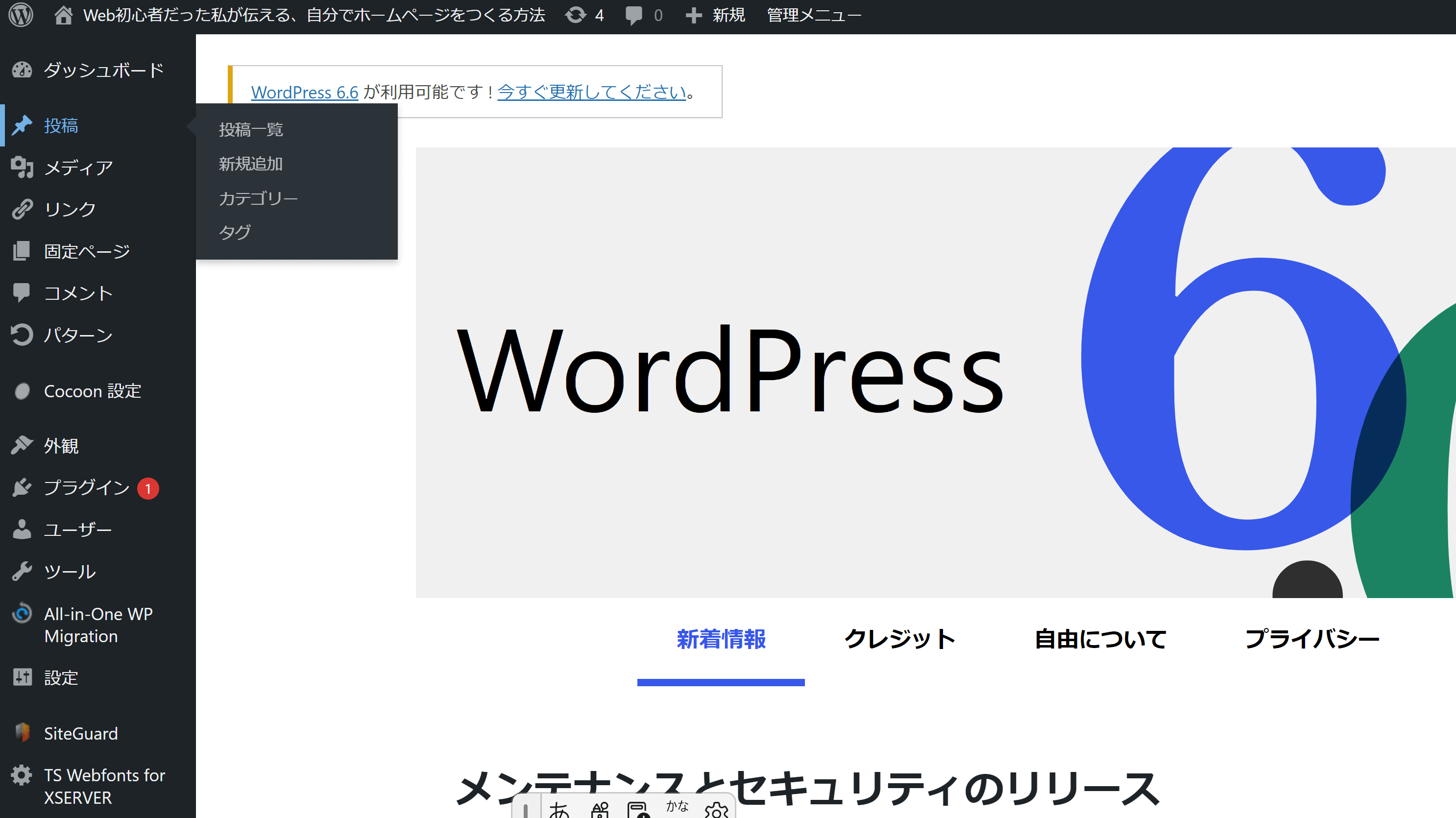
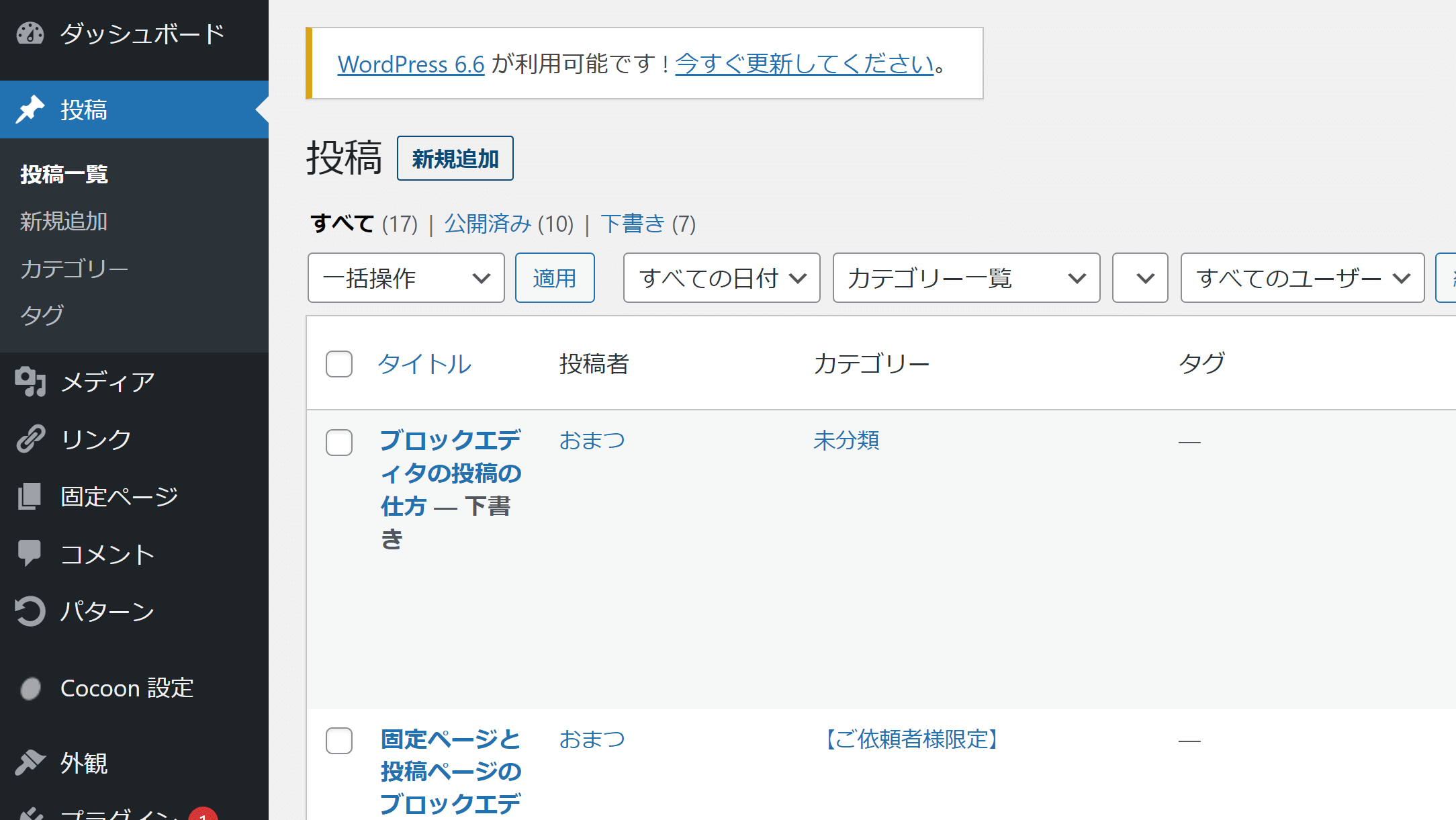
①右側ダッシュボード内の『投稿』をクリック

②『新規追加』をクリック

③タイトルを入力するなら実施。本文のテキストを入れていく場合、右側真ん中あたりに表示がされている+マークを押す

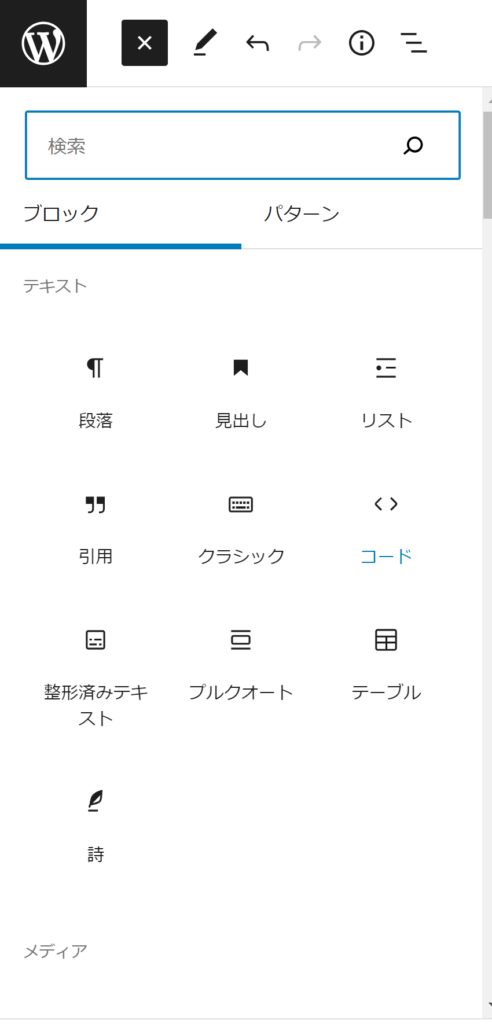
ブロックエディタの紹介~【段落】から【デザイン】まで~

項目にカーソルを合わせると、右側に詳細説明がでるのでわかりやすいですよ✨
段落…本文を入力するとき使う
見出し…つけると見やすく、検索にも引っ掛かりやすいためオススメ!
H2~H6まで選び、小タイトルごとに区切ることができます。
H2~H6タグとはGoogleなどの検索エンジンが、そこからキーワードを読み取るため重要です。この部分に検索キーワードをいれることが検索に引っ掛けるのに重要となります。
H1タグはブログの大タイトル(【タイトルを追加】の部分)、H2~H6は見出しになります。見出しは、長い文章を見出しで分割してユーザーに読みやすくする機能もあり、ブログを書く際は見出しをつかってユーザーにも検索エンジンにも伝わりやすくすることが大切です✨
リスト…箇条書きができる

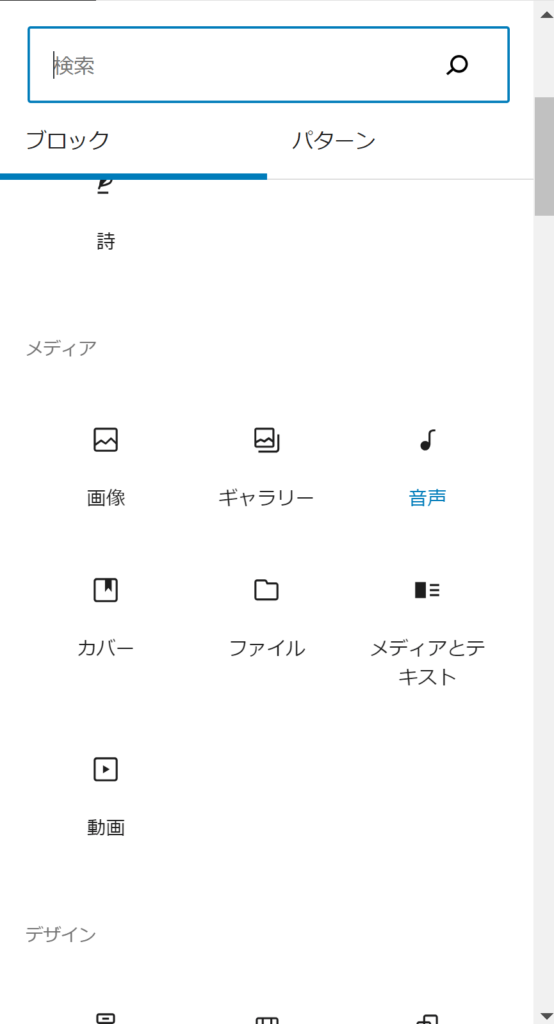
画像…画像を挿入する際、
①ファイルからドラック&ドロップ
②メディアライブラリに登録している画像をアップロードできる
③画像の大きさを変更したい場合、画像左端にカーソルを合わせると、感覚的に画像の大きさを調整できる。また、右側の『ブロック』より、『画像設定』からサイズを選んで変更も可能。
ギャラリー…複数の画像を一度に投稿できる。アップロード方法は、【画像】の項目同様。
メディアとテキスト…画像と横並びでテキストが配置できる

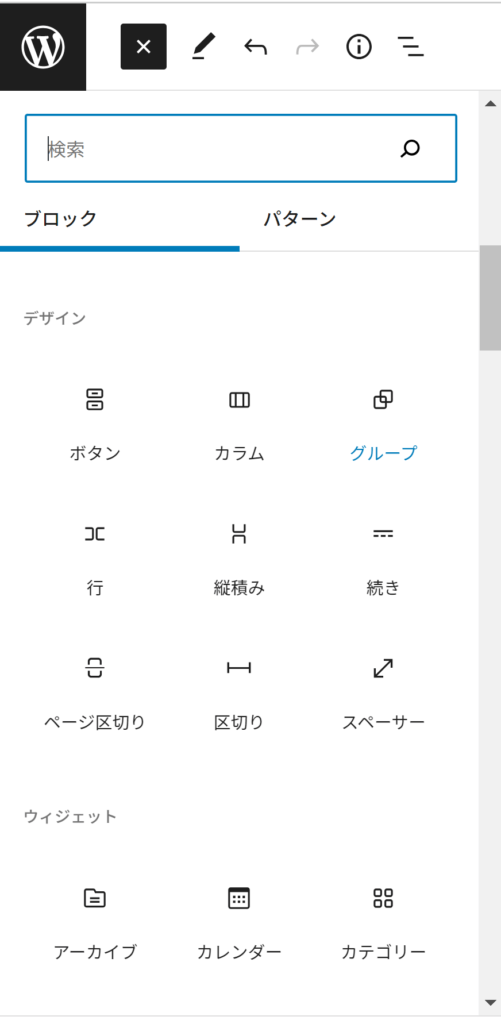
ボタン…クリックして他のページに飛ぶことができるボタンを制作できる
カラム…ページの幅を分けて制作するレイアウトの際に使う
グループ…テキストや画像、スペースなどを一つにまとめて、移動させたり装飾したりが可能になる
続き…以下のように、表示できる(ページ区切りも同じようなもの)
スペーサー…改行する際につかう。(ワードプレスは、エンターキーでの開業はスペースが表示されないため、スペーサーを使う
ブロックエディタは、使い方ひとつでとても見やすいホームページを制作できます。
今後、各項目の詳細な説明も載せさせていただきますので、ご確認ください✨
ブロックエディタの続きの説明は、また次回!