今回は、記事を投稿する際に、【テキストと画像を横並びに表示させる方法】についてお伝えします。
ブロックエディタのカラムを使おう!
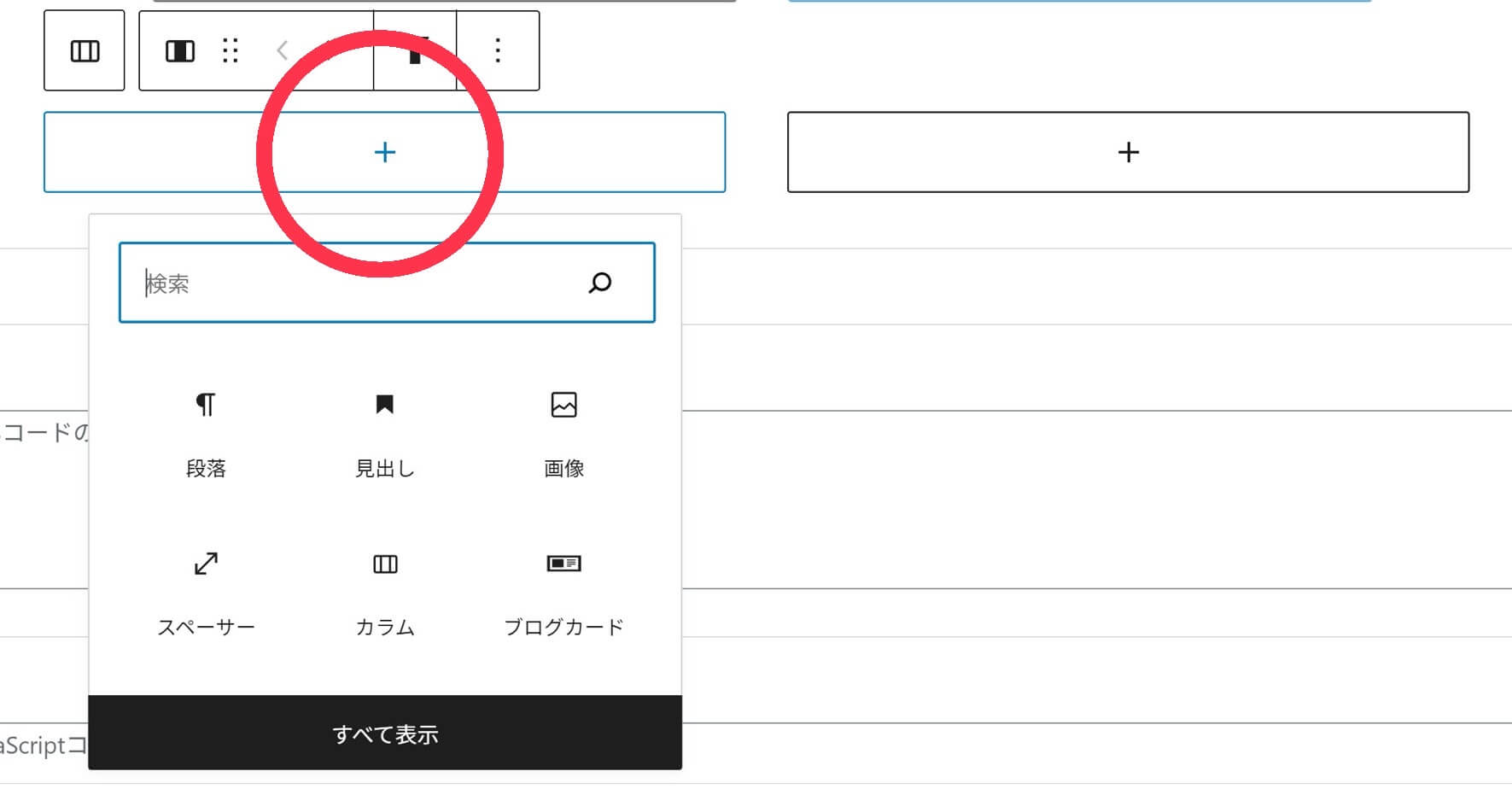
①ブロックエディタの項目から、カラムを選択します。

②テキストと画像が横並びにするなら【50/50】、3列で表示させたいなら【33/33/33】を選択してください。今回は、2列表示にするので【50/50】を選択します。
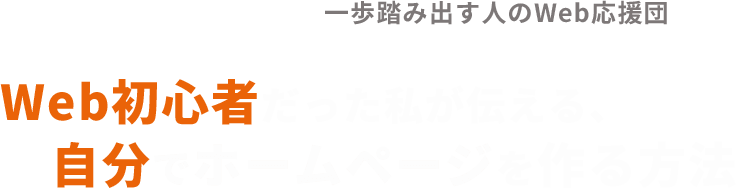
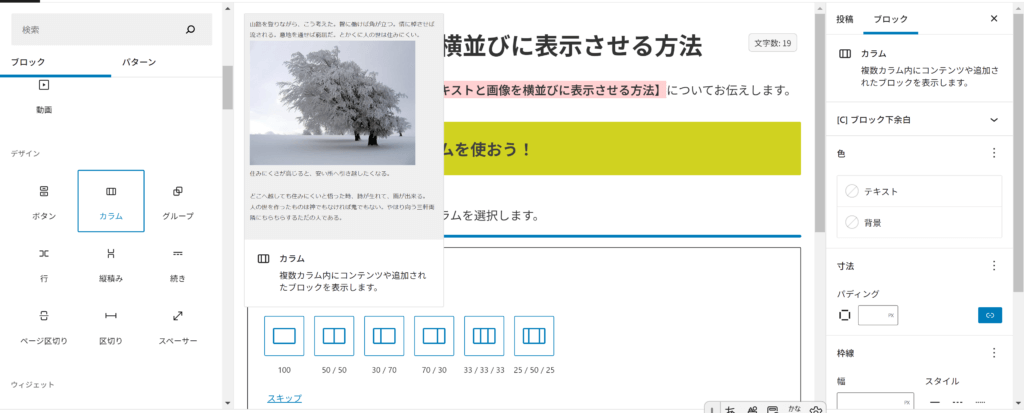
③【+】の部分にカーソルを合わせ、【テキスト】【画像】など、項目を選択して入力してください。

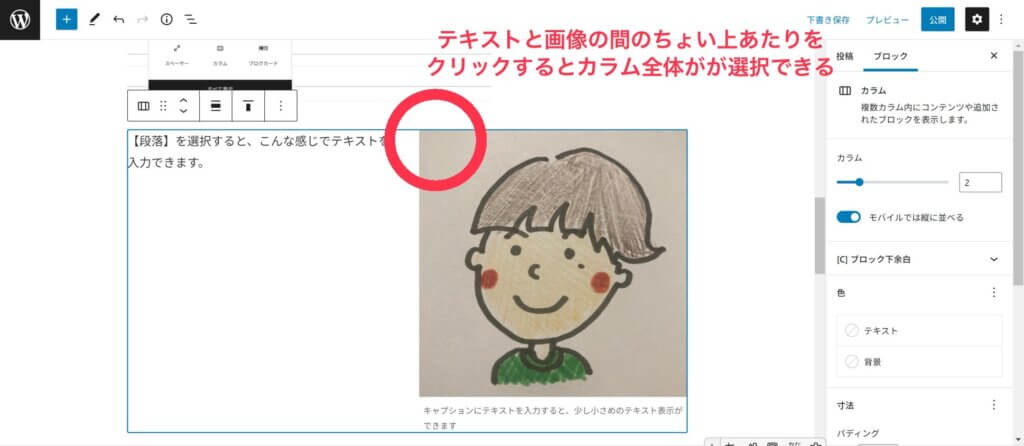
【段落】を選択すると、こんな感じでテキストを入力できます。

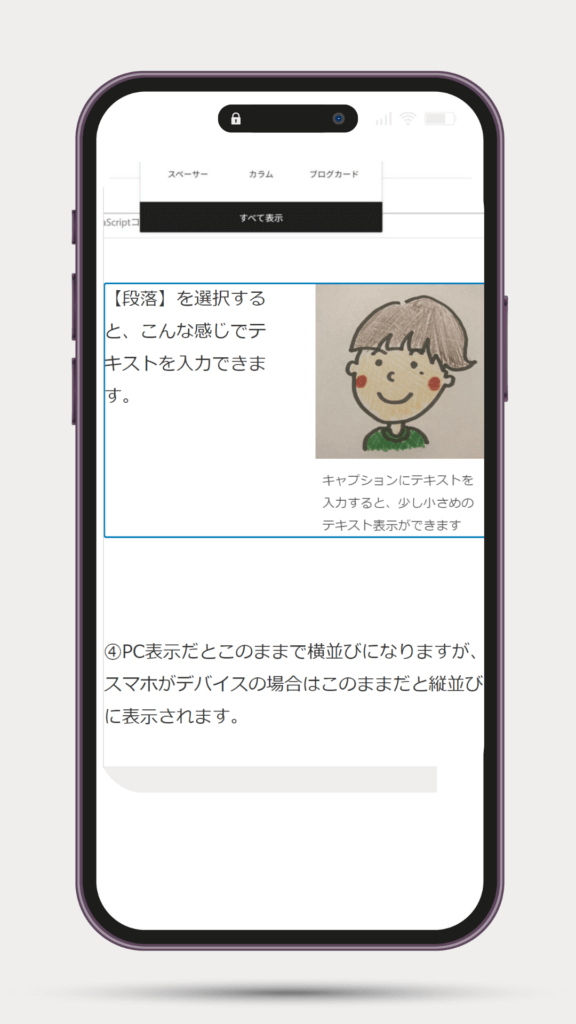
④PC表示だとこのままで横並びになりますが、スマホがデバイスの場合はこのままだと縦並びに表示されます。

⑤スマホでも、テキストと画像を横並びにしたい場合は、まずカラム全体をクリックして選択します。

⑥右側の【ブロック】の項目の中に、【カラム】があり、【モバイルでは縦に並べる】のチェックを外すと、スマホでも横並びになります。

デバイスにあわせた表示で投稿してみよう!
テキストと画像は、デバイスや文章量によって、カラムを使用すると見やすくなっていきます。
「どのデバイスでも負担なく読んでもらえる」ような気持ちをもち、ペルソナを想像しながら投稿していくと、相手に気持ちが伝わるものですよ✨