WordPressを使用したサイトでは、お知らせページやブログを【投稿】という項目から更新することができます。
ブログページやお知らせページは、ユーザーに事業の新しい情報や、事業者の思いを届けてファンになってもらえる心強いツール。
訪れてくださったユーザーが読み進めやすいよう、画像を配置することをオススメします✨
この記事は、画像の投稿方法や画像を使うことのメリットをお伝えしていきますので、

- 投稿にはどんな画像を使用したらいいの?
- 画像を使うことのメリットは?
と思われた方はぜひ最後まで読み進めてみてください!
約7割の人が、スマホで調べものをしている!
2024年5月にNTTドコモモバイル社会研究所が実施した調査によれば、「ほぼ毎日スマホで調べものをしている割合」は全体の7割、「週1~2回以上」と回答した割合は、全体の9割を超えていました。
また、スマホ、パソコン、タブレットのうち、情報検索や調べものに最も利用する機器は何であるかを調査したところ、全体の約7割の人がスマホを最も利用しており、パソコンを最も利用する割合は約3割という結果になりました。(出典:NTTドコモモバイル社会研究所 https://www.moba-ken.jp/project/lifestyle/20240509.html#:~:text=3.-,%E6%83%85%E5%A0%B1%E6%A4%9C%E7%B4%A2%E3%83%BB%E8%AA%BF%E3%81%B9%E3%82%82%E3%81%AE%E3%81%AB%E6%9C%80%E3%82%82%E5%88%A9%E7%94%A8%E3%81%99%E3%82%8B%E6%A9%9F%E5%99%A8%E3%81%AF,%E7%B4%843%E5%89%B2%E3%81%A7%E3%81%97%E3%81%9F%E3%80%82 )

文章が多いと、直帰・離脱されやすい
スマホで手軽にサイトを検索し表示できるのは大きなメリットですが、スマホは限られた時間の合間に画面を触ることが多いため、興味が薄れると簡単に検索ページから離れてしまいます。
検索して着地した1ページだけをみてサイトを離れることを「直帰」といい、
複数ページみて最終的にサイトを離れたひとの割合を「離脱率」といって、おまつデザインではこれを数値にだして分析しています。
離脱率を低くするポイントの一つとして、
「文章が読みにくい」という点があげられます。
パソコンで見るよりもスマホはデバイスの画面が小さいため、字も小さく表示されるだけでなく、文章量も多く感じられます。


よって、伝えたい言葉がどうしても多くなってしまう場合、
フォントの大きさや太さ、装飾、画像などを使って、ユーザーに負担を感じさせることなく読み進めていってもらえるような作りが必要になってきます。
画像挿入の仕方
※画像挿入をする際、使用したい画像をパソコンの中にダウンロードしておいてください。
※私はよく、スマホで撮影した画像を、LINEのKeepメモに送信しておいてから、PCでLINEを開き、PC内にダウンロードしています✨
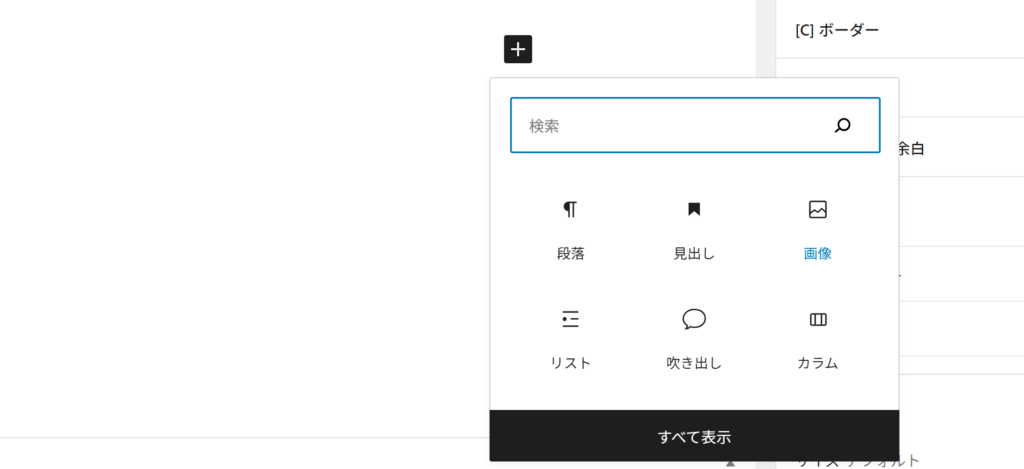
①ブロックエディタを開いて画像を選択

②画像をアップロードorメディアライブラリに登録して【選択】をクリックします

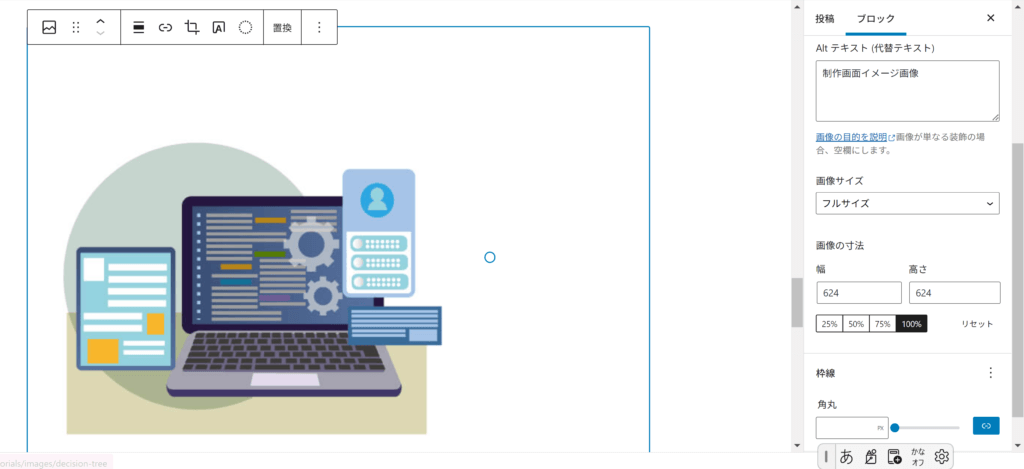
③右側の【ブロック】で、Altテキストの挿入、画像サイズや画像の寸法を変更できます

※Altテキストって何?と思った方はこちらの記事を見てみてください✨
使う画像は、どんなものがいいの?
画像として使うものは、事業内容や発信内容が伝わるような、オリジナルのものがおススメです。
オリジナルの画像は、画像検索で上位表示される画像SEOでは大切な要素の一つでもあり、コンテンツの独自性を高めます。
記事の内容を適切に伝えられるような画像を準備しておきましょう。
【フリー素材を使う時は注意しよう!】
ネットの中には、フリー素材が多くあります。フリー素材は使う際は、必ず利用規約を一読してください。
「連絡なしにダウンロード可能、商用利用OK」のものもあれば、会員登録が必要だったり、リンクを貼って利用するものもあります。
事業のお知らせページに貼ったり、事業用ブログに画像を使用することは、一般的に「商用利用」に含まれます。
商用利用のなかでも、「サイトに使うことはOKだが、商品化利用はNG」という著作権に関することを明記しているフリー素材サイトもよくあります。
フリー素材を使用する際は、そのサイトの利用規約をよく読んで利用するようにしましょう!
ユーザーに伝わりやすいサイト作りを心がけよう❣
画像を使うことで、事業や想いがより伝わりやすくなります。
コンテンツのイメージがよく伝わるよう、適した画像をいれていくことをオススメします!