ホームページの基本的な構成って?
ホームページを作る上で、手当たり次第に項目を作っていっても、閲覧している人に伝えたい情報が届かないかもしれません。

極端な例でいうと、
はじめに『お問い合わせページ』があっても、何を問い合わせたらいいのかわからないですもんね。見てくれる人をイメージして考えないと、興味を持ってみることができません。
まず、どんな大まかにどんな構成になっているのか、確認してみましょう!
基本的には、三部構成になっている!
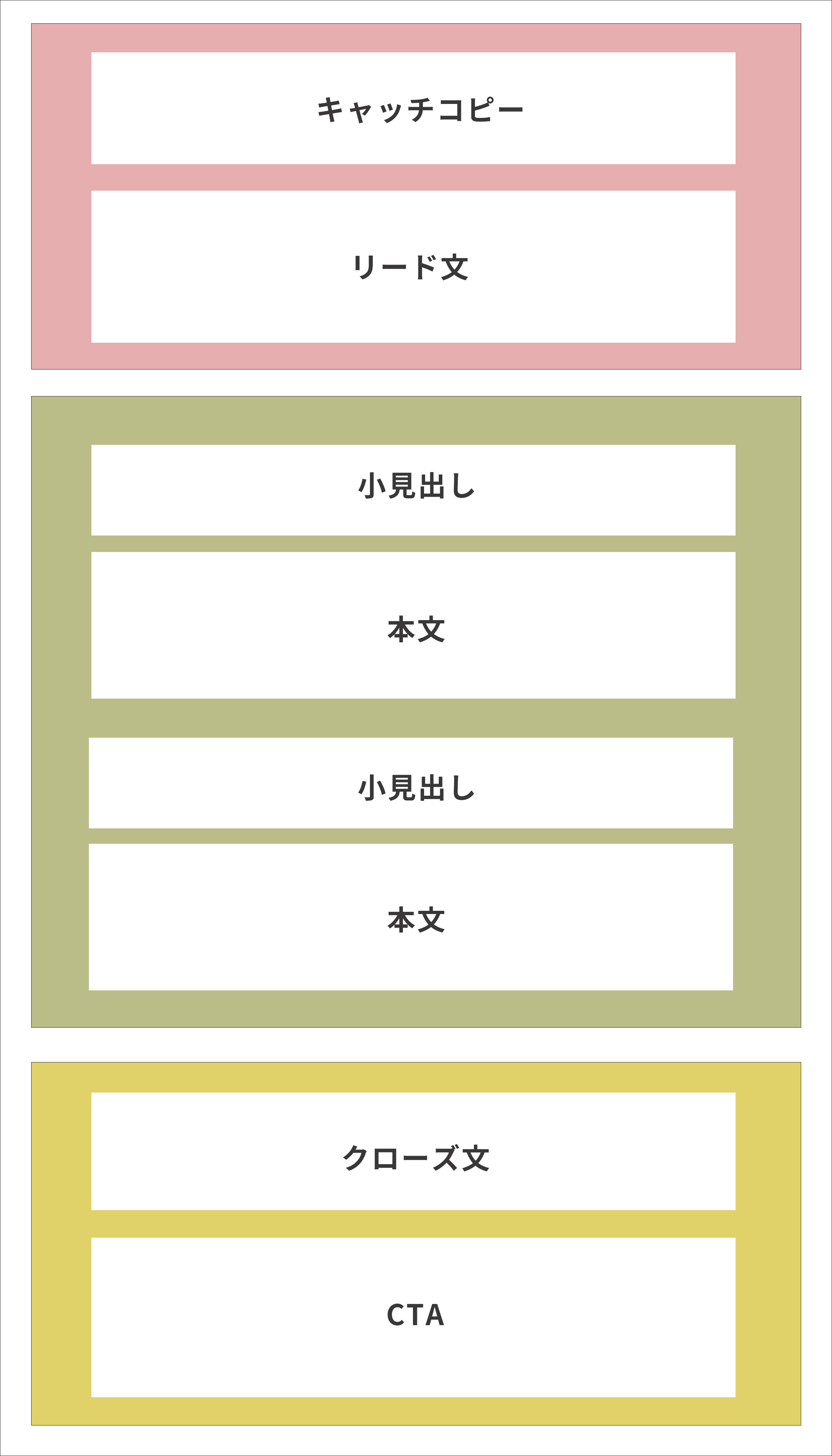
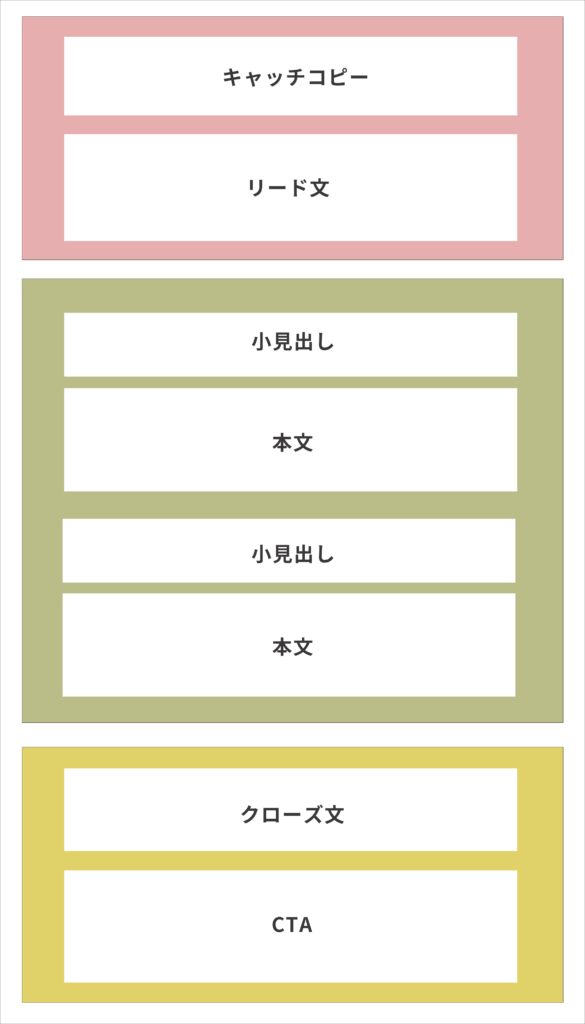
ホームページは、基本的にこのような作りになっています。

ファーストビュー
上のピンクの枠の部分のことを表します。
見ている人を引き付けて、下に続く項目へスクロールするため、興味を持ってもらうための画像や動画を埋め込んだり、キャッチフレーズを載せたりします。(こちらにも詳しく書いています)

ユーザーの
「このホームページが自分にとって有益かどうか」
「やめてほかのサイトへ行こうか」の判断は、3秒で決まるといわれています。
つまり、ファーストビューをみている間で決まるといっても過言ではありません。
本文
ここには、メニューなどの項目ごとの情報をかくようになっています。
画像を載せて商品紹介を行ったり、NEWSで最新情報をのせたり。
文章が多い場合、最新情報やまず伝えたいものだけをトップページに配置し、詳細は下層ページを設けて表示しましょう。(下層ページって何?と思った方はこちら)
訪問者に伝わりやすい見え方と、何を伝えたいかを意識して作成することが大切です。

このホームページを見ると、
『おススメメニュー』が3つ、『キッズメニュー』が2つの横に、
見えにくいのですが、『and more』というボタンが設置してあり、instagramへ飛べるようになっています。
このように、項目ごとに整理しながら、見やすい情報量でまとめることが、見やすいホームページを作るコツになります。
まずはどの情報を載せるか、考えてみるといいでしょう☝
クローズ文 CTA
ホームページのしめの文章を記載したり、
このホームページを見たことで「見ている人にどういう行動をとってほしいか」の誘導を行います。
この行動をCTA:Call To Action(コール トゥ アクション)といいます。
CTAとは具体的にどんなもの?
CTAは、日本語で『注意喚起』のこと。
ホームページを訪問した人を、どのような行動へ誘導するのかを具体的に伝えるもののことを言います。

・お問い合わせ
・会員登録
・資料請求
これらが、CTAと言われるものになります。
CTAはそのサイトによって配置場所が変わったりするのですが、
コンテンツの下におくことで、情報を得た後、自然な流れで訪問者を導くことができます。
構成が理解出来たら、参考になるホームページを見つけに行こう!
構成が理解でき、自分の作りたいホームページがはっきりしているのなら(目的やゴールがまだ考えられていない方は、そちらを先に考えましょう。考えをまとめるヒントは、また後日ブログにアップさせていただきます),
後程、ホームページがたくさん載っているおススメサイトをご紹介予定です。
そこから、様々なホームページを見に行って、情報を集めましょう。

みるポイント
・自分の作りたいホームページに似ているものは、どのような項目や構成で作られているか
・どのような方を対象にし、どのような雰囲気で制作されているか
(そのジャンルのビギナー向け?女性向け?ママ向け?子供向け?優しい雰囲気?クール?シンプル?)など
ほかの方が制作したホームページは、大変参考になります。
始めの情報収集以外にも、制作に行き詰ったとき、アイデアがほしいときなど、たびたび目にすることで自分の刺激にもなり、制作の引き出しも増えます。
是非、参考にするサイトをいくつか見つけてみてください!