近年Instagramなど画像で思いを伝えるSNSが増えてきたことで、画像制作にCanvaを使っている方も多いかと思います。

Canva(キャンバ)は、オンライン上で画像作成・編集ができるツールです。無料でも多くの素材が準備されており、テンプレートも豊富。
画像作成にパソコンだけでなくスマホアプリで制作できる点も魅力的で、とても使いやすいツールです。
この便利なCanvaで、Webサイトも作れるのを知っていますか?
どんなサイトが作れるのか?
試しに作ってみました!
制作方法と、「Canvaで制作するサイトはどのような方に合っているのか?」「Canvaサイトのメリットデメリット」をご紹介していこうと思います✨
CanvaのWebサイト、こんな人にオススメ!
Canvaで作れるWebサイトは、
- 名刺代わりのサイトを持ちたい方
に適しています。
「名刺代わりのサイトってどんなもの?」と思われる方もいると思いますので、説明しますね。
ホームページ・Webサイトには、大きく分けて、
【名刺代わりのホームページ】と【集客できるホームページ】の2つがあります。
この2つについても、少しご紹介しますね✨

事業紹介メインのホームページ=名刺代わりのホームページ
名刺は、自分の会社名・所属部署名、名前、連絡がとれる連絡先をのせますよね?
ずばり、【名刺代わりのホームページ】とは、『事業の紹介をメインに載せるホームページ』のこと。
- 公式の情報を載せる場を作る
- お客様からの信頼を得られることを目的に作る
このようなホームページが、名刺代わりのホームページと言えます。
この場合、
・積極的な集客メインのサイトのような作りではない(Googleキーワード検索にすぐ上位表示はできない) ・採用ページや最新情報などのページはなく、比較的ボリュームを抑えた作りになっている
のような内容になっており、コストを抑えた制作が可能です。
検索エンジン上位表示を目指すホームページ=集客できるホームページ
集客できるホームページとは、Googleなどの検索エンジンでヒットする作りを目指すホームページのことです。
- SEOライティングなどSEO対策
- ユーザーが離脱しないような視線誘導やページ配置のデザイン
- お知らせページなどの更新できるページをもつ
- サイト分析
集客を目的としたサイトを作りたいのならば、現段階では、Canvaではなくほかの方法で制作を検討された方がいいかもしれません。
しかし、Canvaも日々ユーザーのために進化していく素晴らしいツールです。
今後、できるSEO対策も増えていくかもしれません。Webデザイナーとしても、見逃せないなと感じています✨

スマホで制作スタート!
PCでも制作は可能ですが、Canvaはスマホで制作される方が多いと思うので、今回はスマホメインでWeb制作していこうと思います!
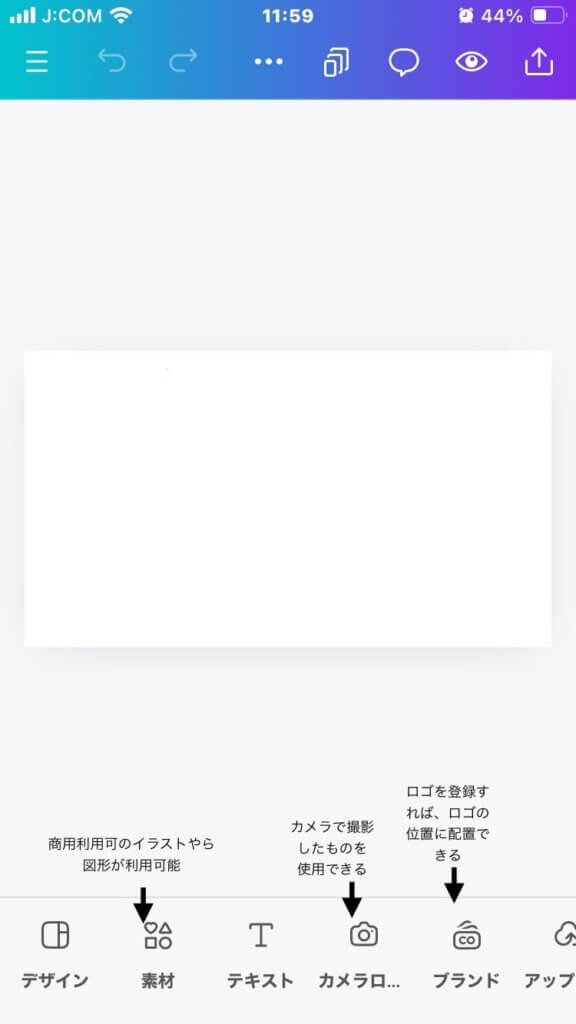
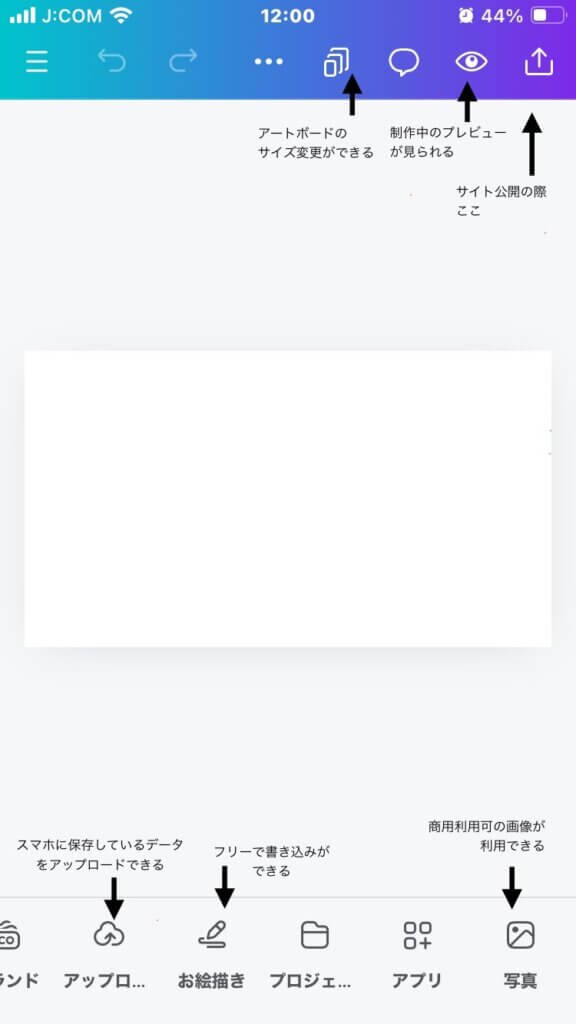
制作ボードのご紹介


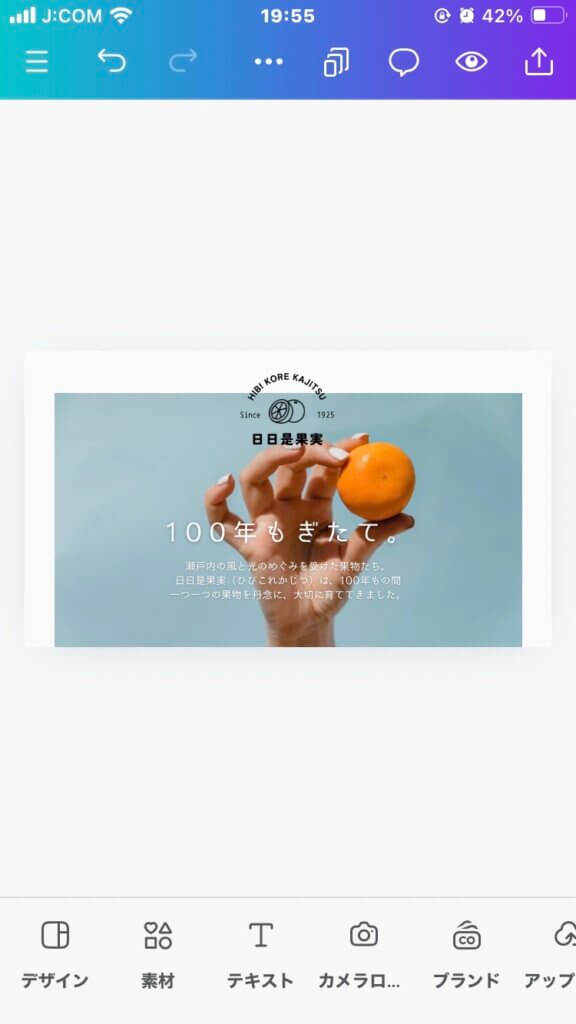
イチから制作の場合は、このような制作ボードになります。
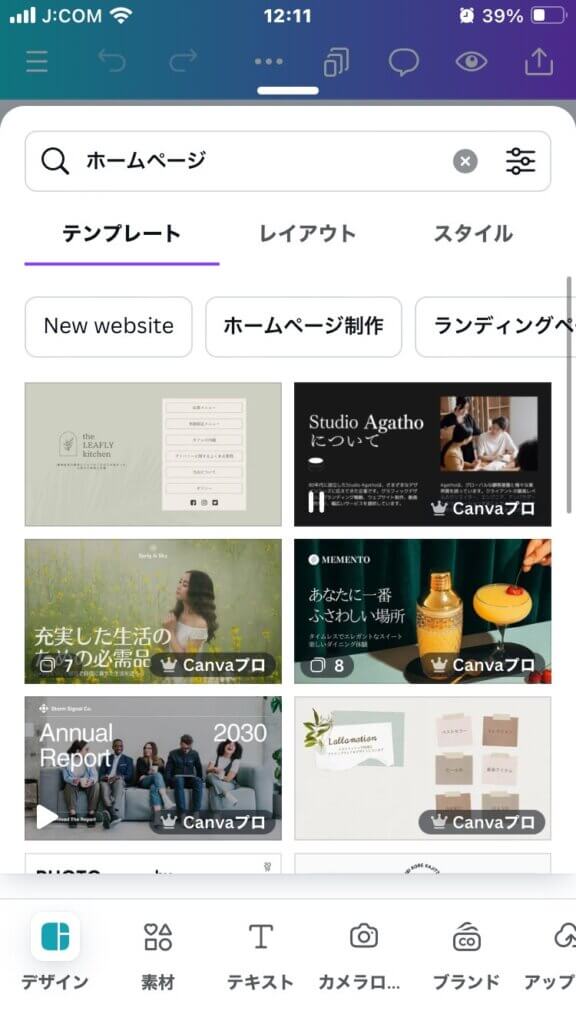
また、Webサイトのテンプレートもたくさんありますのでテンプレートをご利用されてもいいかもしれませんね!

おしゃれで素敵なテンプレートがたくさんあったので、見るだけでも参考になりますよ✨
画像やロゴ、テキストを入力していこう!
制作ボードに、選んだ素材やテキストをいれていきましょう✨
サイトのトップページは通常長くなります。
(「サイトのトップページってどこのこというてるの?」と思った方はこちらで調べてみてください✨)
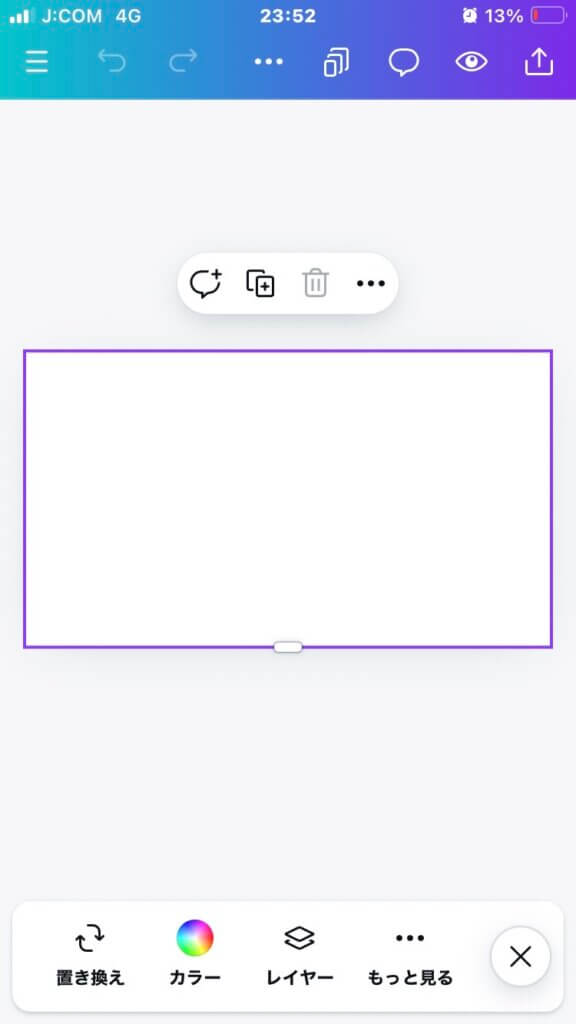
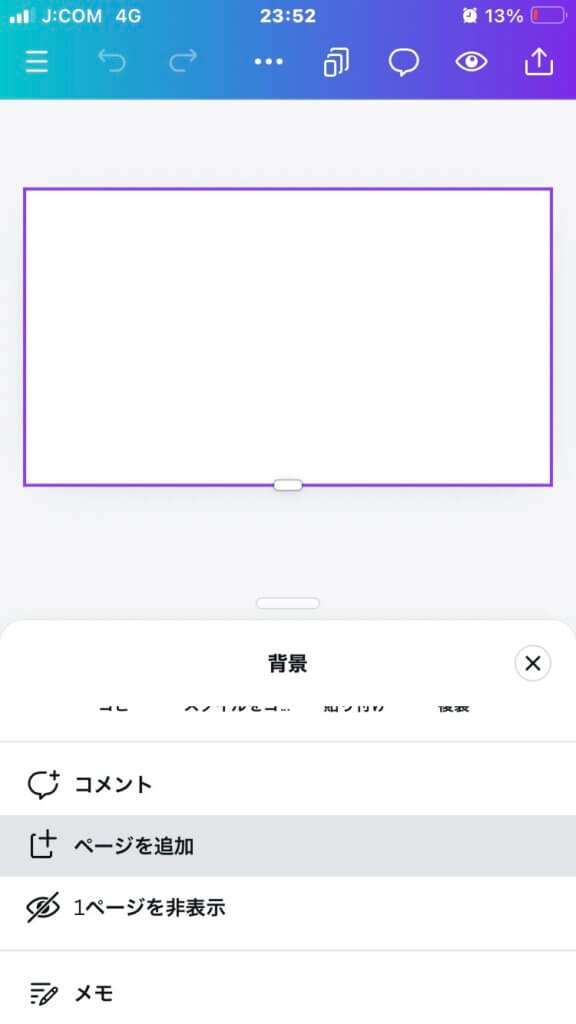
もっと制作ボードよりものばしたい場合、以下の方法で伸ばすor次のページに移動しての制作が可能です。


※ホームページを作る前に、
「どんなサイトにする?」
「ペルソナは?」など、考えてから、目的に合わせて制作していきましょう!
今回私は、
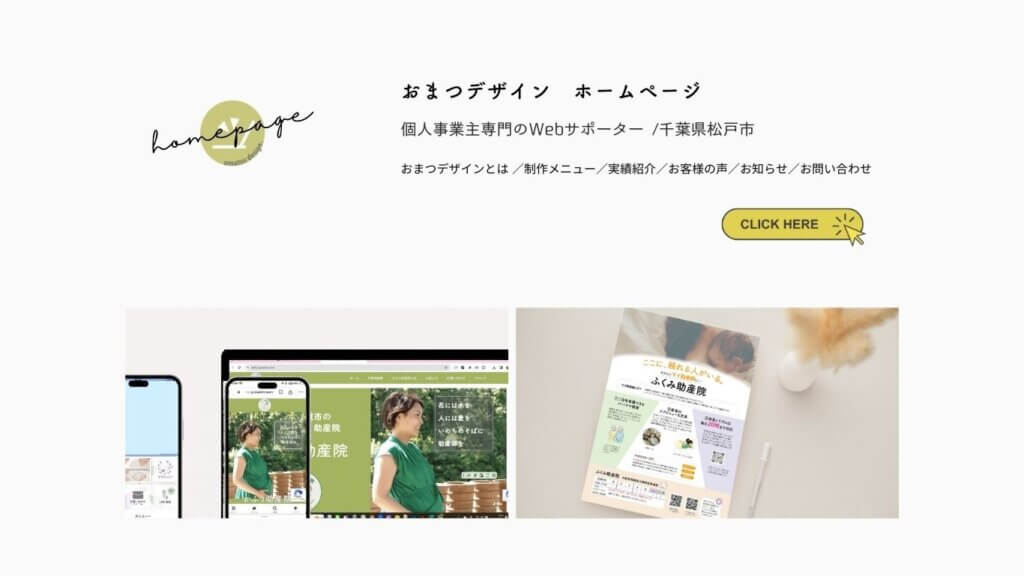
目的:おまつデザインのサイトのリンク集。インスタのプロフィール欄につけるような、リットリンクのように、一気に見られるリンク集をつくる。
を、目的に作ってみました!
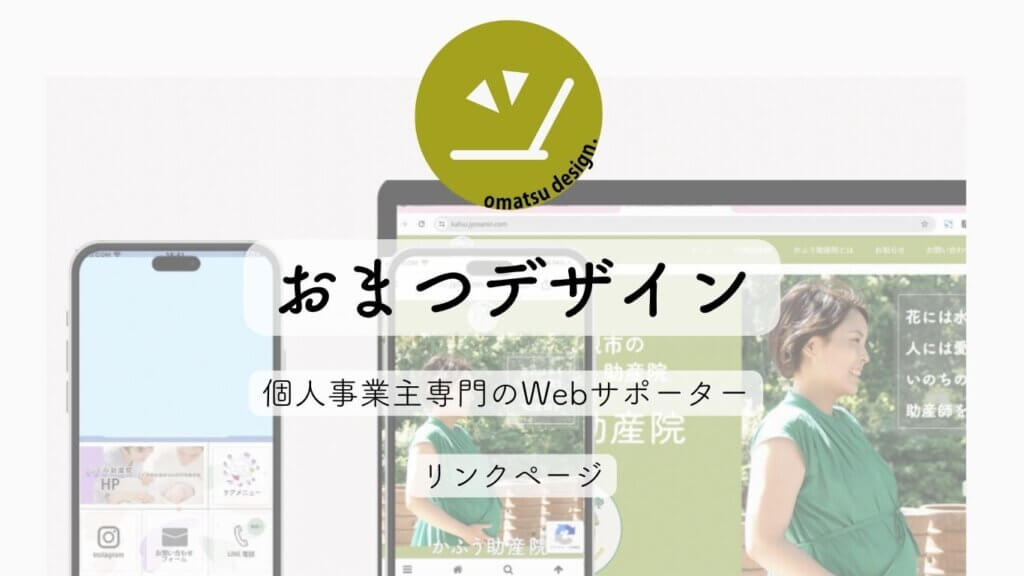
私はテンプレートを選んで制作してみることに。
本当に豊富なテンプレたちで、悩みましたが、ロゴも入れて印象づけていきたいなと思ったので、このテンプレを使うことにしました✨


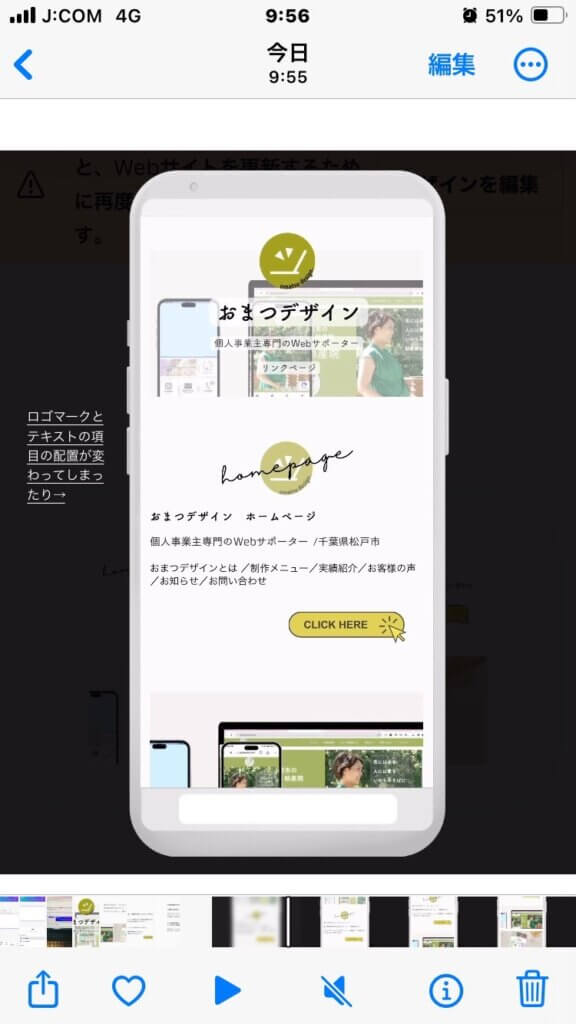
ところどころにロゴと項目名がが重なって入っていて、このデザインが素敵だった…!
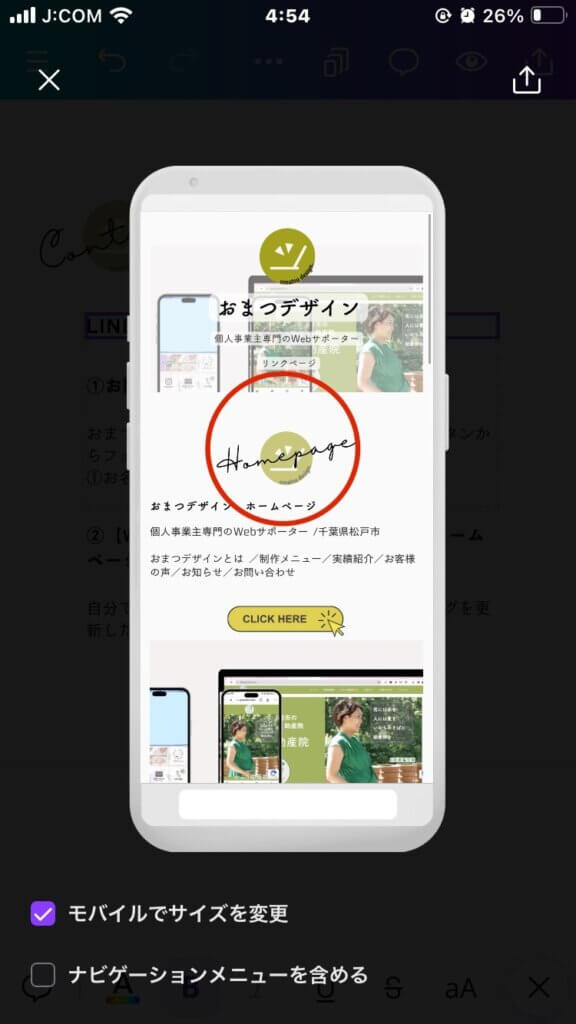
そして、自分の写真やテキストを上から入れて、少し配置を変えてみました✨
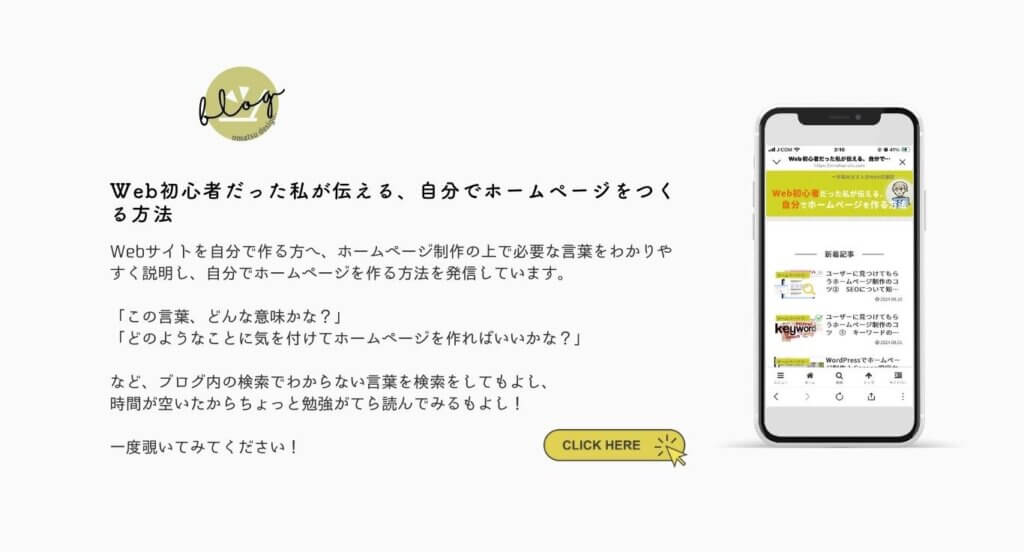
テキストや画像をオリジナルのモノにして、こんな感じに…




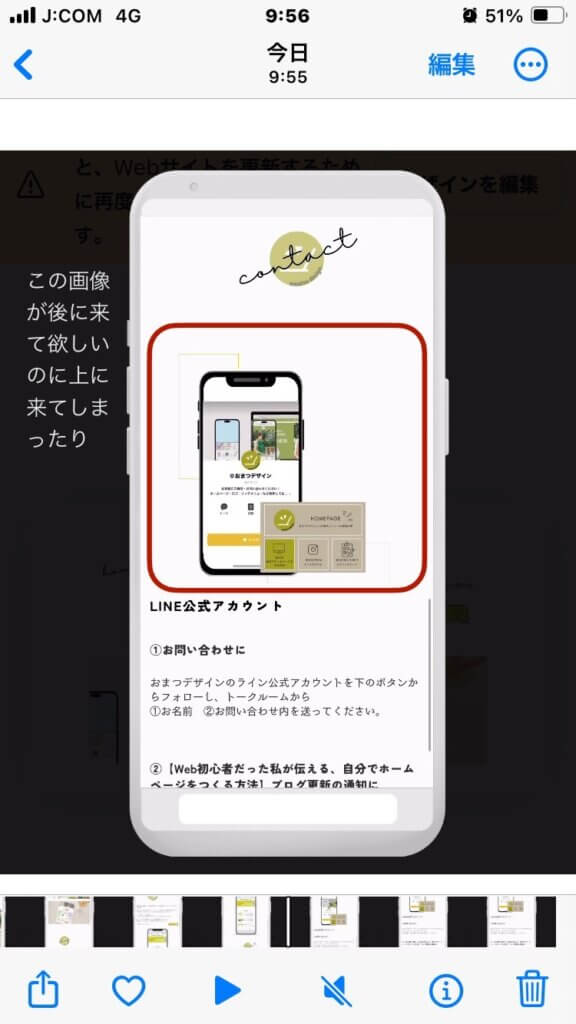
⚫リンク集なので、各サイトのポイントと画像を添えて
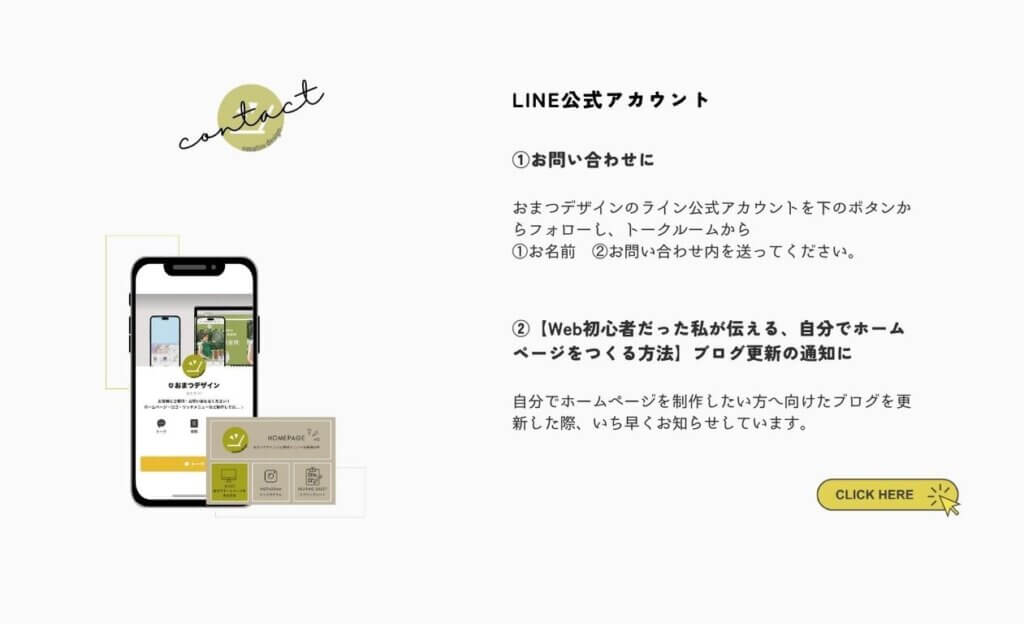
⚫最後にお問い合わせできるようにLINE公式アカウントをリンクしておく
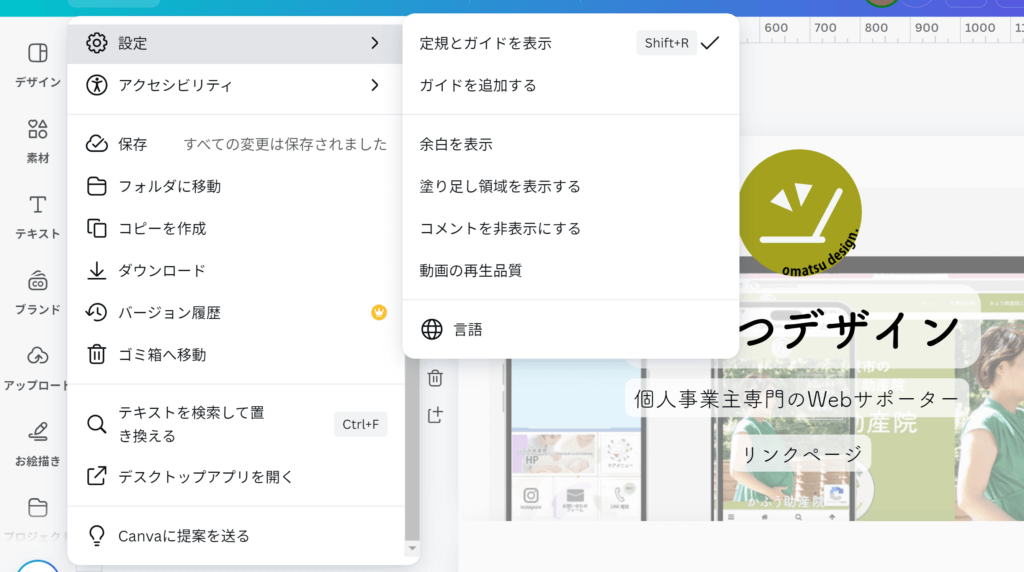
ここまでできたら、右上の目のマーク【プレビュー】を押して出来上がりを確認してみます✨
プレビューでレスポンシブデザインをチェックしよう!
制作ボードのなかではしっかり整列して視線誘導も踏まえて制作したつもりでしたが、このボードはあくまでpcサイズの制作ボード。
Canvaでは、スマホ画面ではどんな感じに表示されるのか、気になっていました。
制作したリンク集は、プレビューだとこんな感じに!



Canvaは、スマホでも見やすいデザインにCanvaのAiが勝手に置き換えてくれる【レスポンシブ対応】になっています✨つまり、【ノーコードで制作が可能な優れもの】✨
でも、逆を言えば、制作をしていく中で「Aiが置き換えられるような配置が大切」ということになってきます。
pcではちゃんと映っても、今やホームページ検索はスマホを利用する方が多い。
「スマホではどう映っているのか?」を制作しながらプレビューでしっかり確認していくことが大切ですね☝
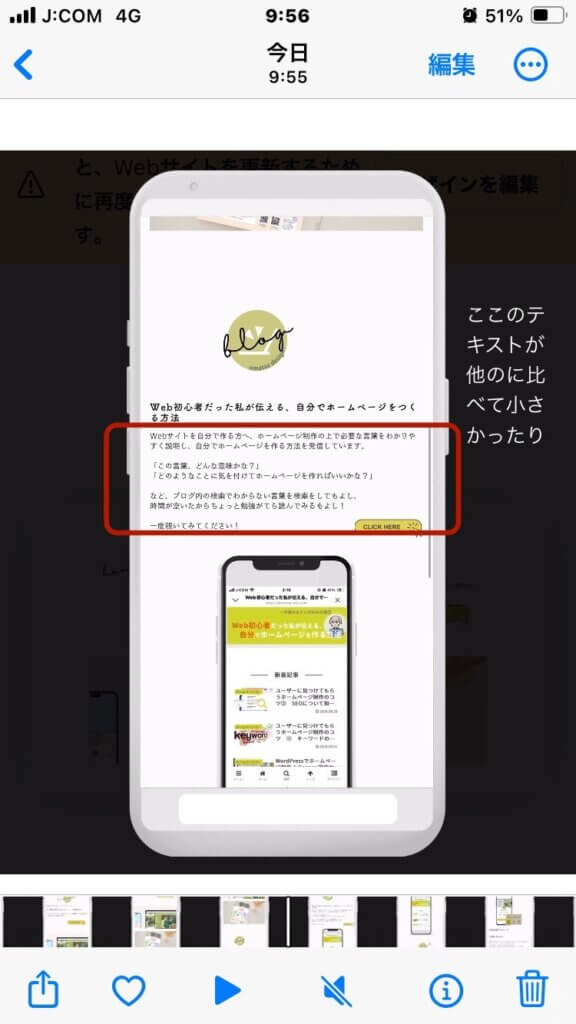
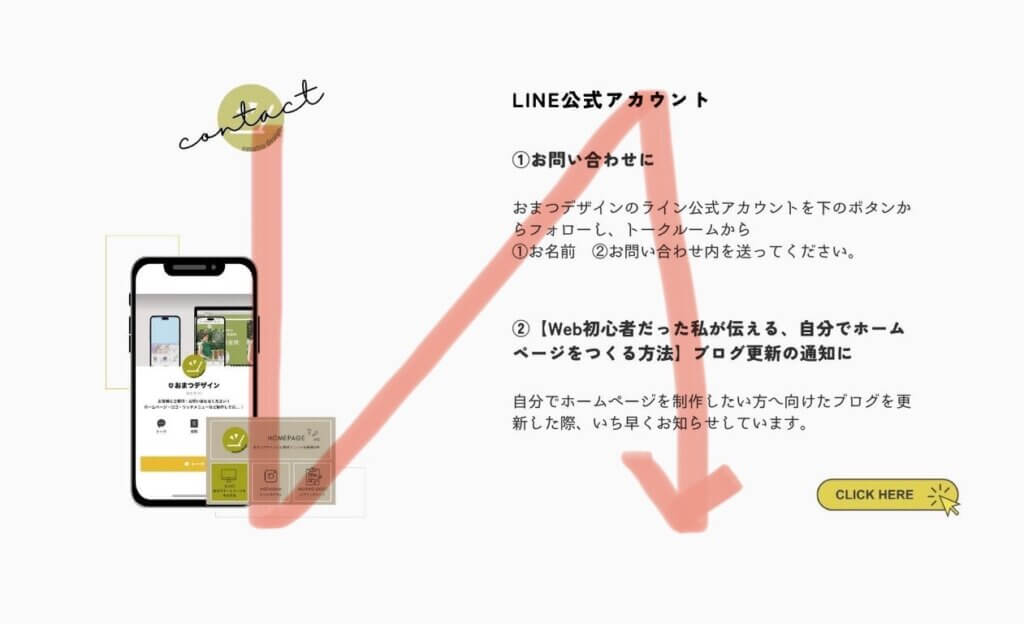
レスポンシブデザイン優先で整えた結果、こうなりました!



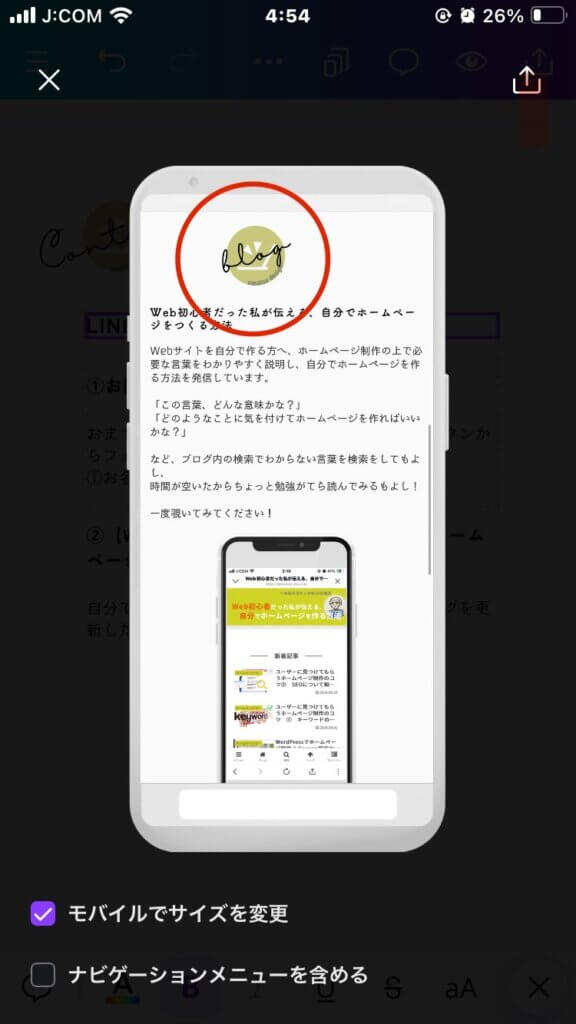
※プレビュー画面では、BlogとContactの項目は真ん中よりずれていますが、どう編集してもここは治らず…😢公開してみると、きれいに真ん中配置ができていたので、プレビュー上だけの配置だったみたいです。
制作してわかった、Canva制作ポイントやメリットデメリットについてまとめておきます✨
制作のポイント
- 基本上に配置したものから順番にスマホに配置される(そりゃそうだw
- 下のようなpc表示デザインは、このような流れでスマホ表示される

- スマホのプレビューになると、テキストがほかに比べてサイズが小さくなってしまったのは、【テキスト】と【ボタン】が重なってしまったからだった!…素材が重ならないようにすれば、テキストサイズは変わらない!
※(https://www.canva.com/ja_jp/help/responsive-website-issues/)より
- スマホ画面になったとき、配置を動かされたくない場合は、アイテムごとにグループ化しておくとレスポンシブデザインでずれない!
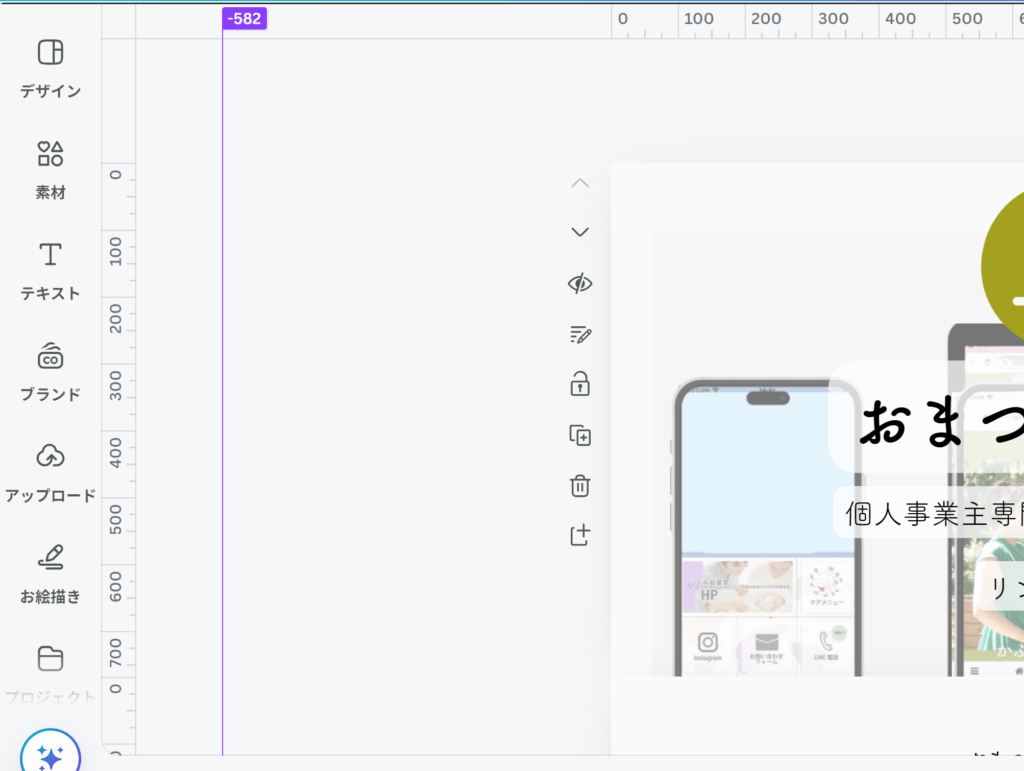
- スマホ制作だとガイドが思い通りの場所に表示できない(タップでガイド線をもってきたりできるんじゃなくて、数字でガイドのサイズ指定して表示させるちょっと難しい方法)が、pcで制作した方が自由にガイドを作ることができる


※ガイド表示とは?…上記画像でいう、紫の線のこと。制作物内のテキストの配置や画像の配置の際設置しておくと、きれいに並べられる
Canva制作のメリット✨
- 無料でドメインが取得できる!…Canvaは、最後に【my.canva.site】がつくドメインが1アカウントにつき1つ、利用可能です。【my.canva.site】の前に、好きなアドレスが入力でき、その後ろにアドレスを追加していくことで、無料会員だと5つまで、有料会員だと無制限にアドレスを取得可能です!(※独自ドメインを有料で取得できるみたいだが、取得する際は海外の規約(英語)を読む必要がある、とのこのだったので、あまりお勧めはできません…!規約を理解するのがまず難しそうで、初心者の方にハードルが高いと感じました)
- スマホで制作ができる!…細かい配列はPCの方がやりやすいと思いますが、スマホで制作できるので手軽でスキマ時間も活用できていいなと感じました
- テンプレートが豊富!…テンプレートなら、画像とテキスト、背景色などを変えるだけで、簡単にオリジナルサイトがつくれます!
Canva制作のデメリット😢
- トップページのみしか制作できない…つまり1ページのみのサイトになる(サイトのページの数え方が知りたい方はこの記事を✨)。採用ページや事業方針、メニューページなどが作れない。ポートフォリオなどには向いている。
- スマホとPCでキービジュアルを分けることができない…キービジュアルとは、サイトのはじめに出てくるファーストビューのこと。スマホやPCのサイズにキービジュアルを合わせることは、どちらのデバイスでも見やすくなるポイントになるのですが、キービジュアルを分けての登録ができないようでした。

- お問い合わせフォームや決済機能がついていない…Canva事態には備わっていませんが、外部リンクでつけることでそこは解決すると思います!リンクを付ける方法は結構簡単ですが、お問い合わせフォームや決済機能も付けたい方は、他のソフトを使用してそちらの準備をする必要があります
- 【my.canva.site】ドメインは、ページのフッターに「Designed with Canva」の透かしが入る
- SEO対策が十分出来ない(代替えテキストの記入はできるが、その他メインとなるH1タグのSEO対策などは設定できない)
- 無料取得のドメインはサブドメインのため、検索上位表示はとても難しい
- スマホ制作の反応・動きが遅い…重たくなってしまうのか、スマホによるのかわかりませんが、制作をしていて少し動きが遅い(タップしても少し時間がかかって反映される)、と感じる点がありました。
では、制作が終わったら、Webサイトをアップしてみましょう!
Web公開までの設定

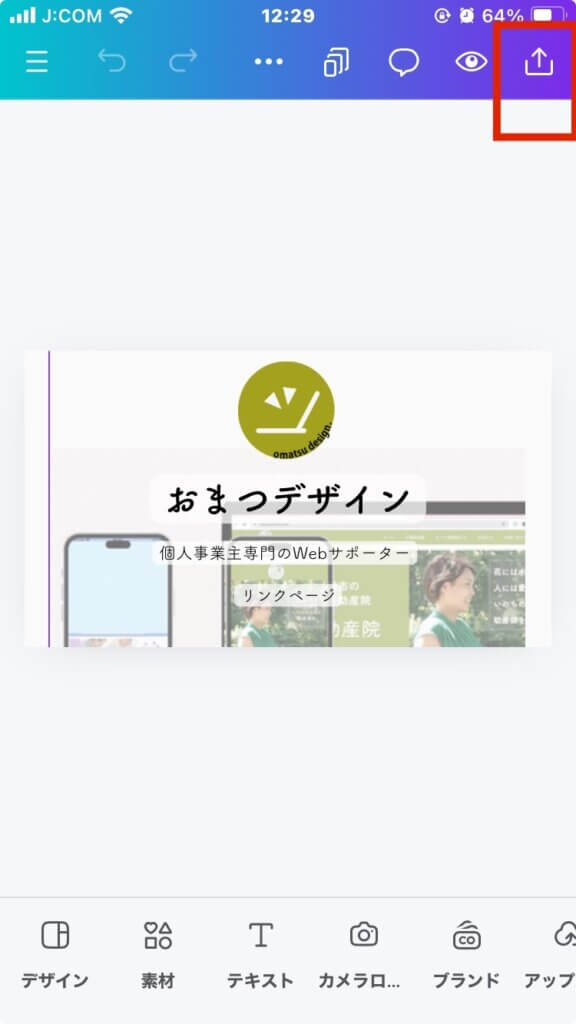
①右上の↑ボタンをタップします

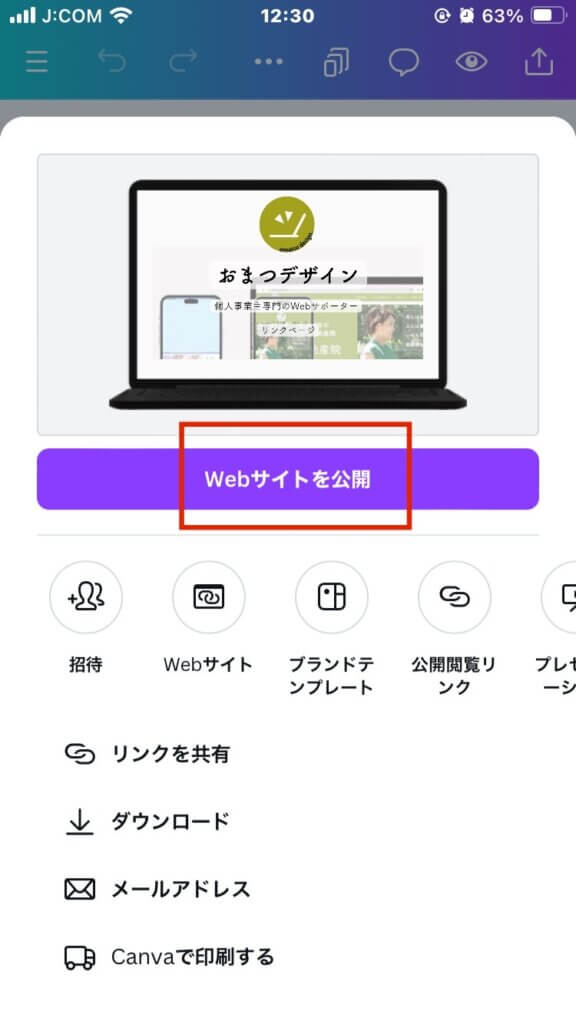
②【Webサイトを公開】を選択します
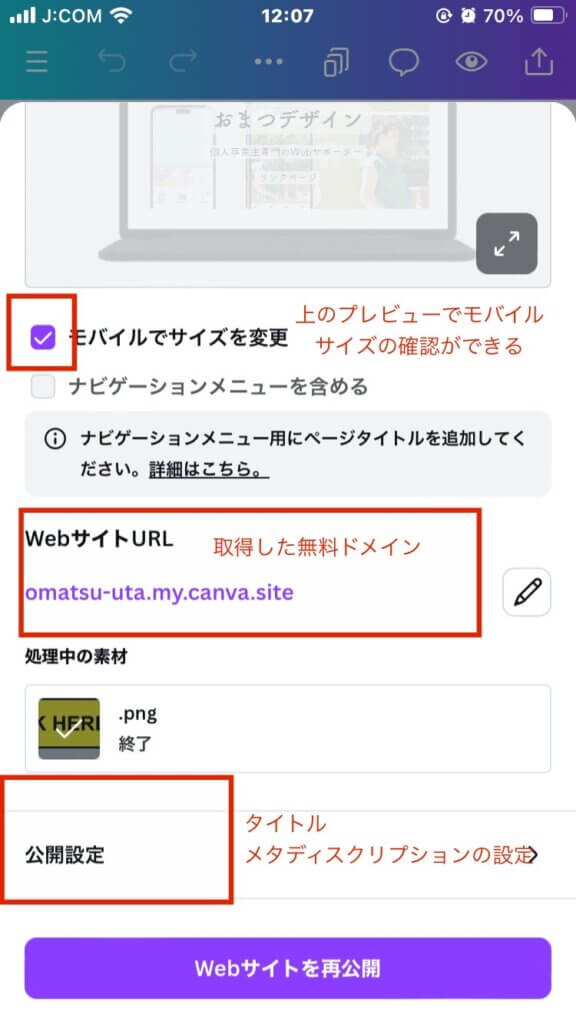
③【無料のドメイン】を選択し、【my.canva.site】の前に好きなアドレスを入力します。1度決めたサブドメインは基本変更できませんが、変更したい場合は、一度削除すると無料ドメインを取り直せます。

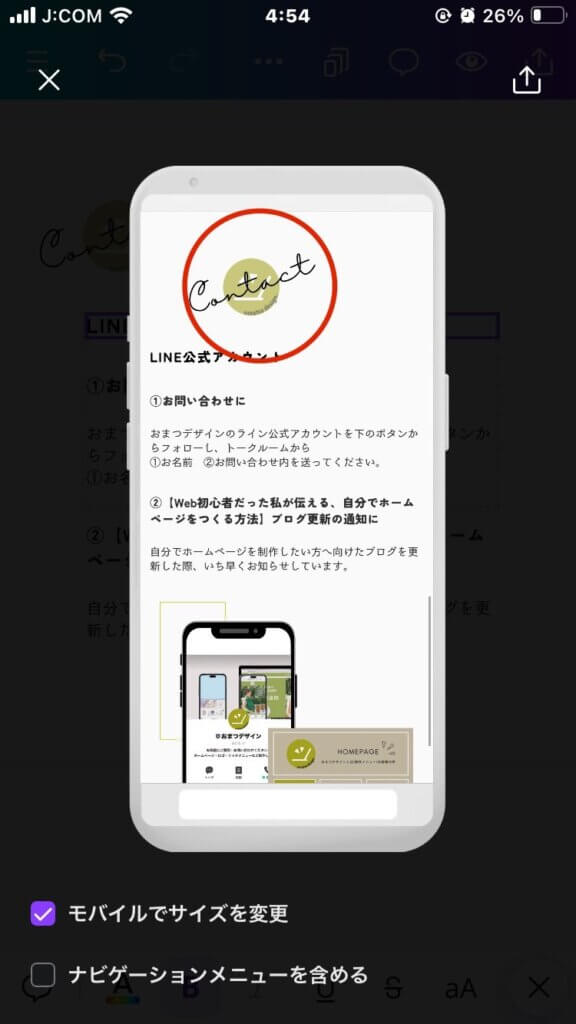
④【モバイルでサイズを変更】にチェック(今回ナビゲーションメニューは設定していないが、ページが長くなる場合はナビゲーションメニューを付けた方が良いです。)
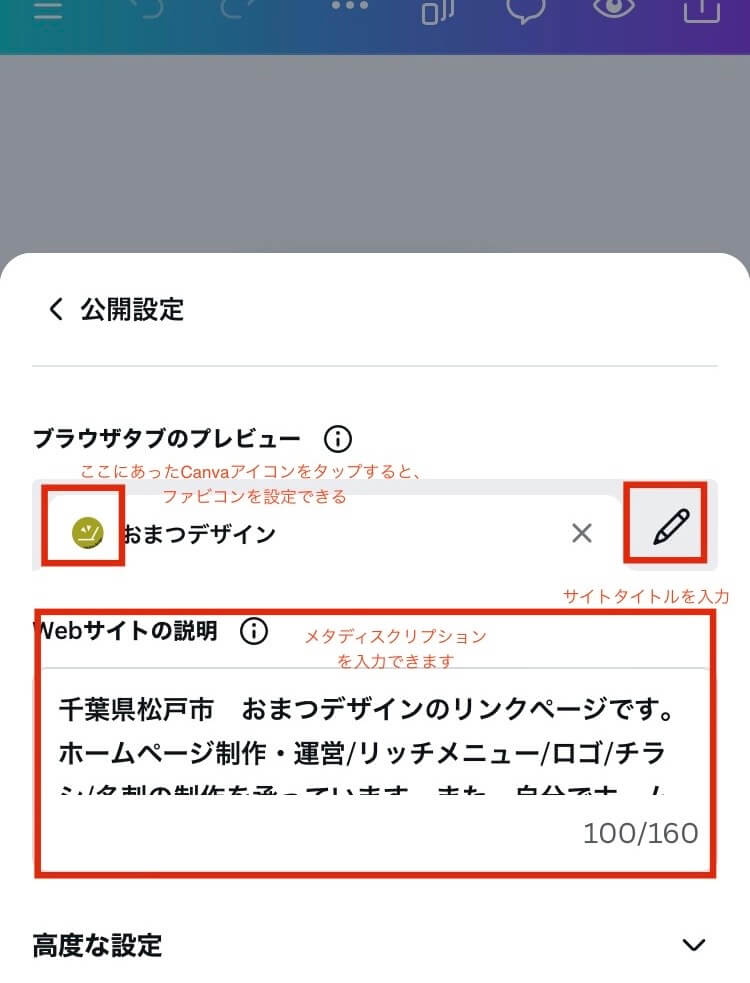
⑤【公開設定】から、サイトタイトル・ファビコン・メタディスクリプションメニューへ進みましょう!

サイトタイトル、ファビコン、メタディスクリプションは、検索結果に表示された際にここに表示されるものになります。

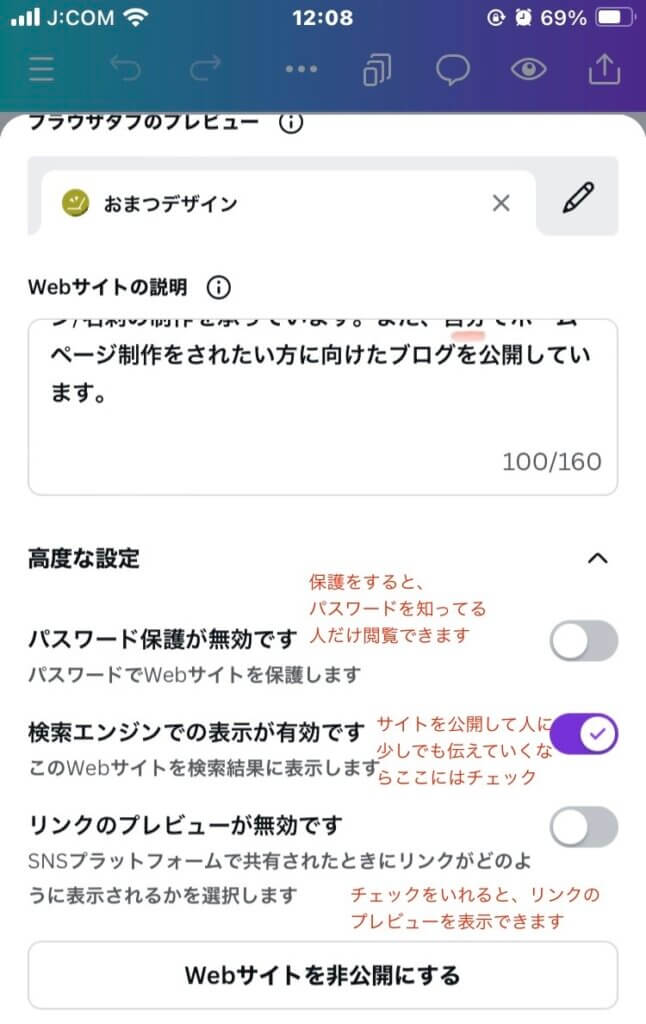
⑥最後に、【高度な設定】に進みましょう。

- 人に見てもらいたい・検索エンジンに表示させたい場合は「検索エンジンの表示が有効です」に必ずチェックを入れてください。
- リンクのプレビュー画面も、一度見ておくとイメージが付くため、チェックを入れておくといいでしょう。
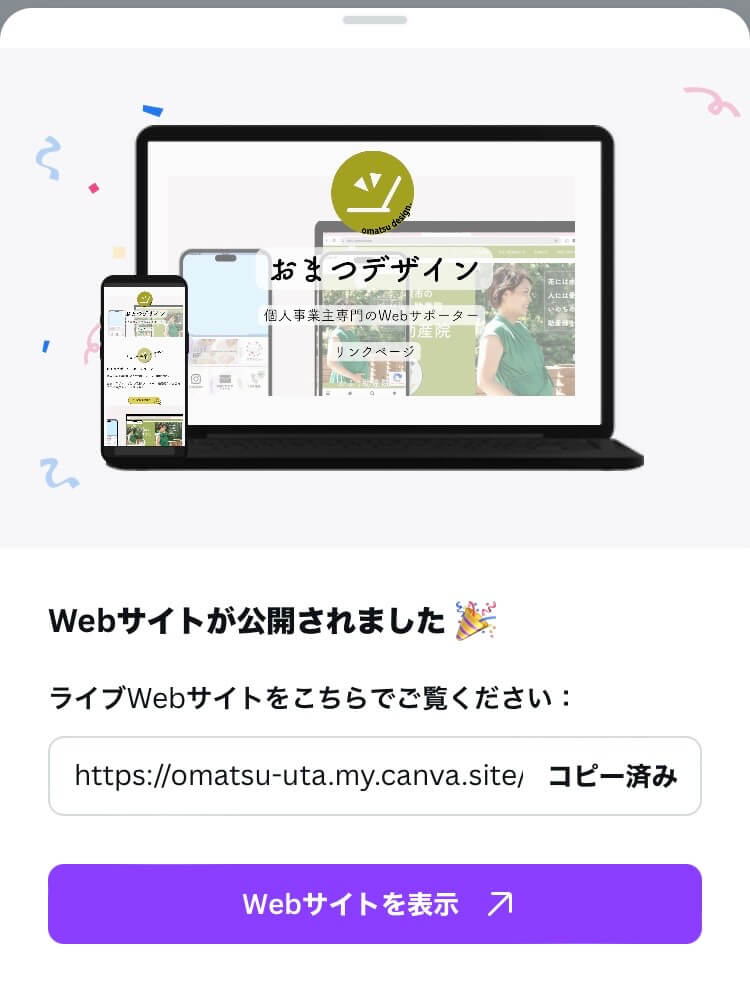
⑦そして、一番下の【公開する】をタップすると・・・・!

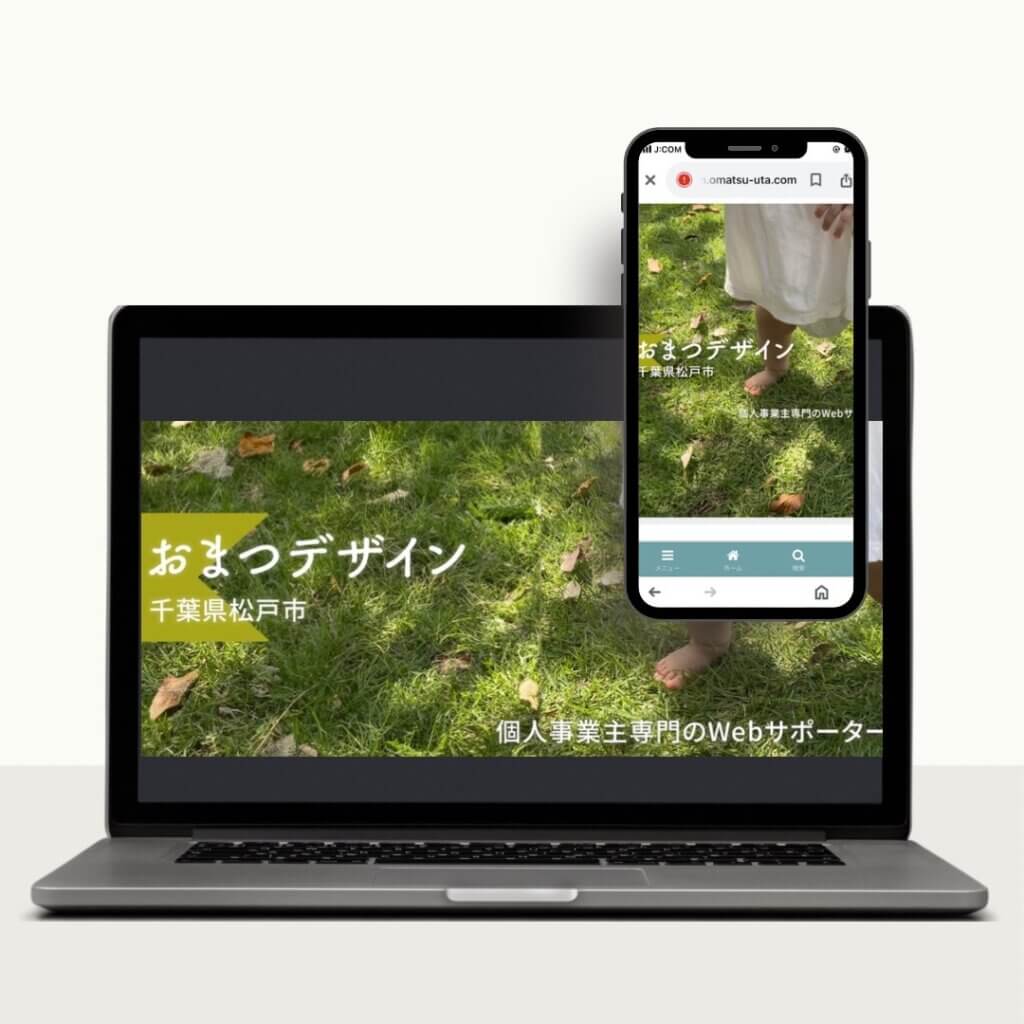
こちらのサイトができあがりました!

CanvaのWebサイトを作ってみて…
SEO対策ができなかったり、少し重くなる点など気になるところはありましたが、なにより
- Canvaのおしゃれな素材が使える!
- 無料でサイトがもてる!
- スマホで手軽に制作できる!
この点が、とてもいいのでは?と思います✨
是非、一度つくってみてください!