今回は、自分で作るホームページの第2弾!
Ameba Owndで制作する方法を解説いたします✨
Ameba Owndの特徴

Ameba Owndって何?
Ameba Owndとは、株式会社サイバーエージェントが提供している、ホームページをつくることができるツールになります。
- 無料で利用可能
- ノーコードで制作できるため、初心者も利用しやすい
- カフェ、美容院など職種によって利用しやすそうなおしゃれなテンプレートがある
ですので、初めてサイトをもつ方には利用しやすそうな印象がありました。
ですが、スマホアプリの配信は2022年に終了しており(今後はPC版でのサービス提供に資源を集中するとのこと)、『パソコンでのみ編集が可能』であるため、パソコンのご用意が必須となります。
AmebaOwnd 登録しよう!
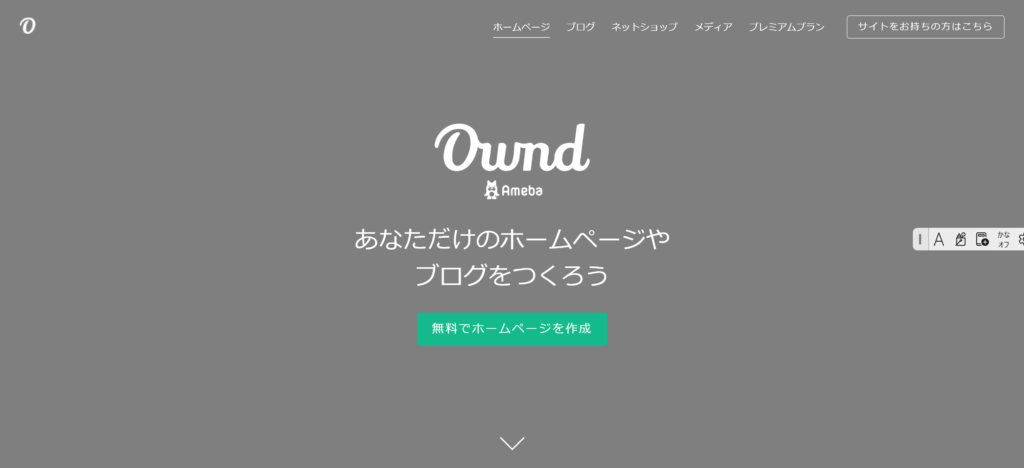
① 『Ameba Ownd』と検索バーに入力し、検索をかけよう!
②『無料でホームページを作成』をタップ

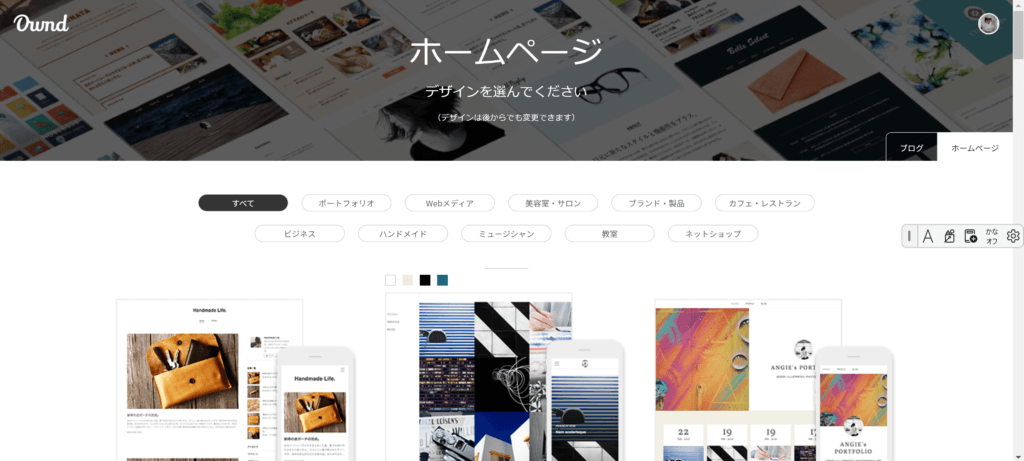
③サイトの目的に合わせてデザインを選びます。今回は私は、『自然派カフェ ひびき』という名前の架空カフェのサイトを作ることにしたので、『カフェ・レストラン』を選択して選びました。


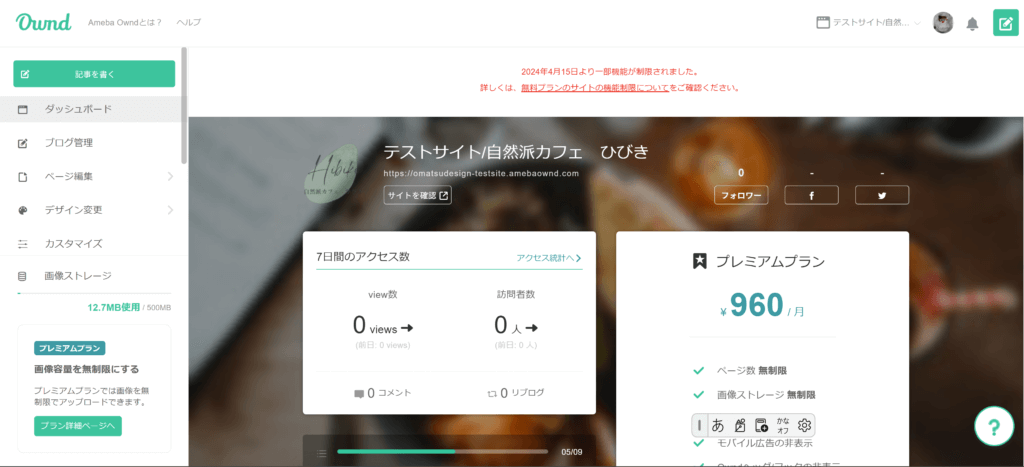
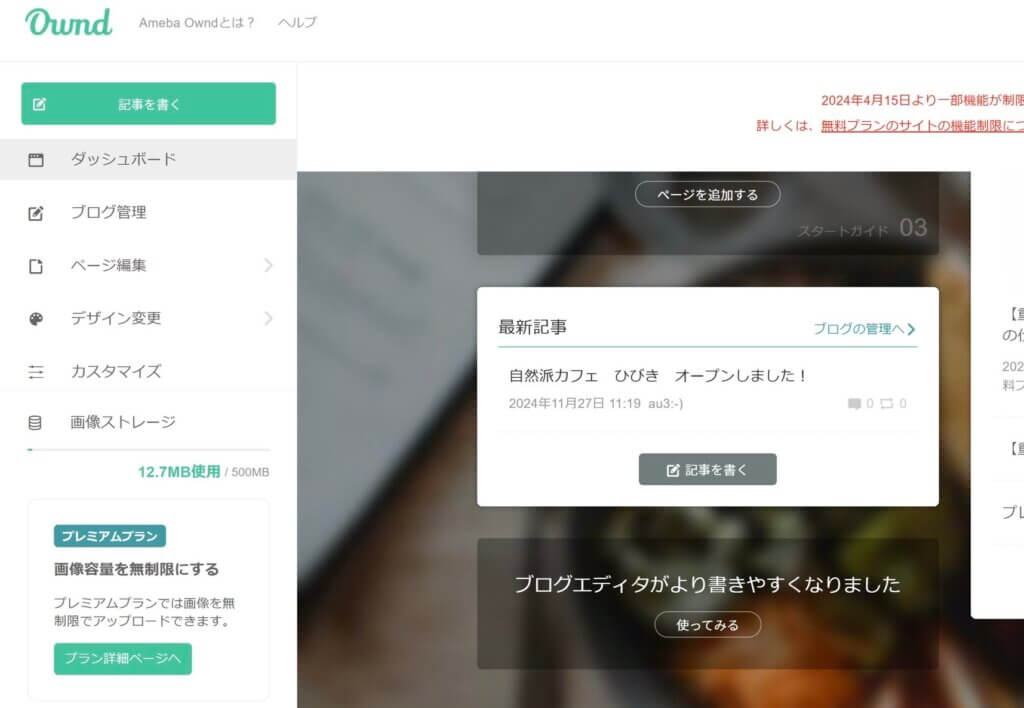
AmebaOwnd ダッシュボードについて

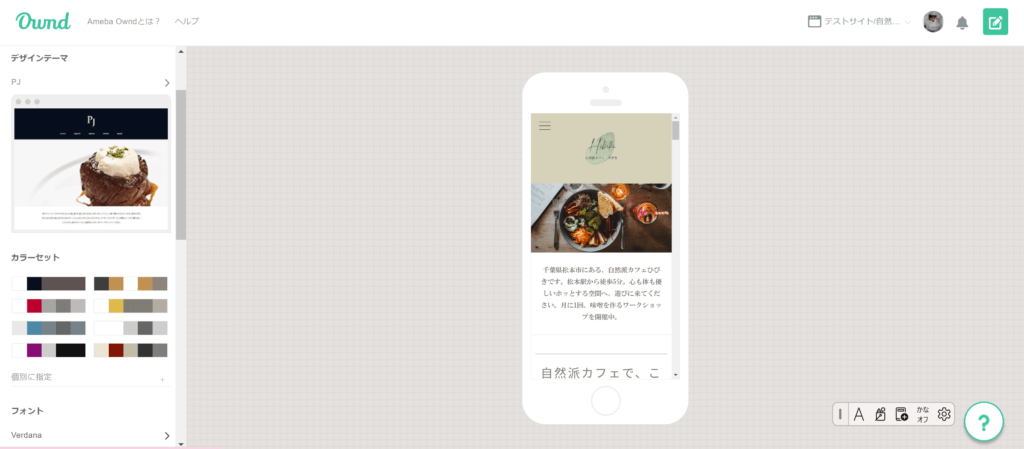
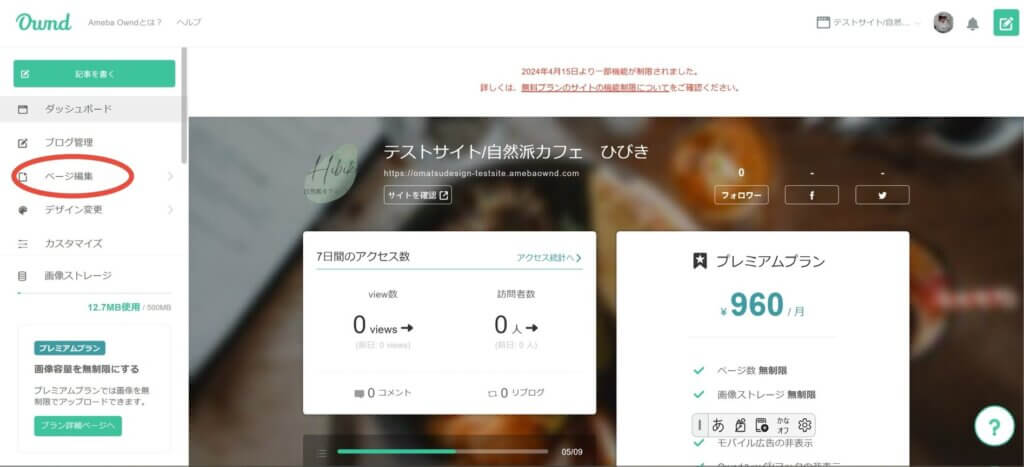
左側のダッシュボードで、ブログ管理やページ編集・デザイン変更が可能です。
ブログ管理
書いたブログの一覧や編集、使用した画像、ブログのカテゴリの追加編集ができます。
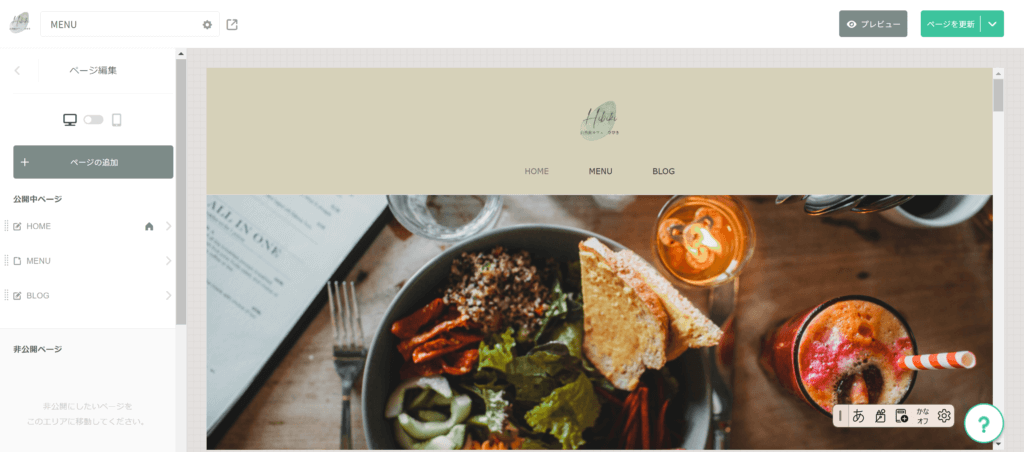
ページ編集

こちらで、サイトのデザインやテキストの入力をしていきます。
・このサイトテンプレ―トはCAFEの作りになっていますので、ページは『HOME』『MENU』『Blog』と設定されていますが、この部分の文字・割り振りは変更可能です。このように、無料で3ページまでのサイトが制作できます。

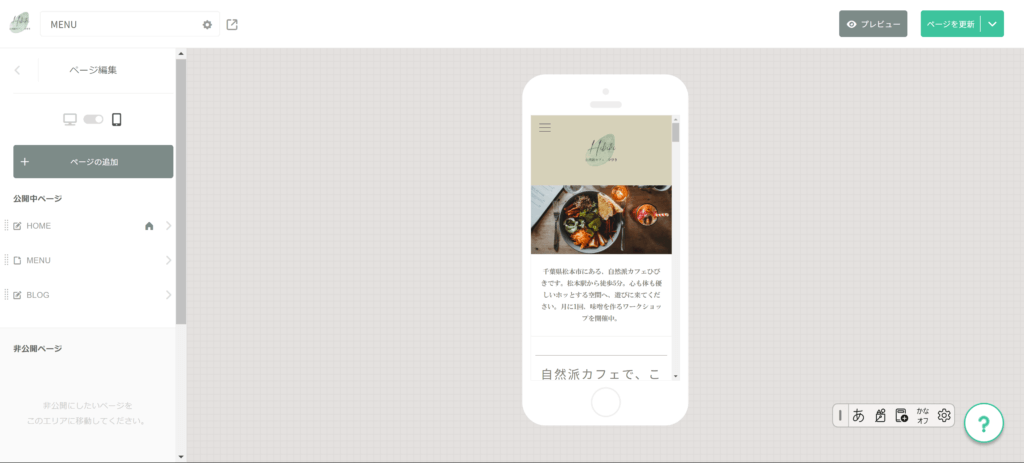
左上のPC・スマホのイラストのマークは、間のバーを右左にスライドさせると、画面の表示がレスポンシブデザイン(スマホ表示対応のデザイン)に変更できたりPC画面に変更できるため、公開後のデザインを簡単に確認しやすいです。
デザイン変更

ここの項目では、先ほど決めたデザインテーマ(左側にでてきたテンプレート)を変更できるほか、カラーセットやフォント、ロゴ、メタディスクリプションになるサイトの説明など、あとから整えることが可能。
では、サイトを作っていきましょう!
ここからは、サイトの制作方法をお伝えしていきます。

ダッシュボード左側の【ページ編集】から以下の方法に基づいて制作を進めていきましょう!
制作方法(テキスト・画像)
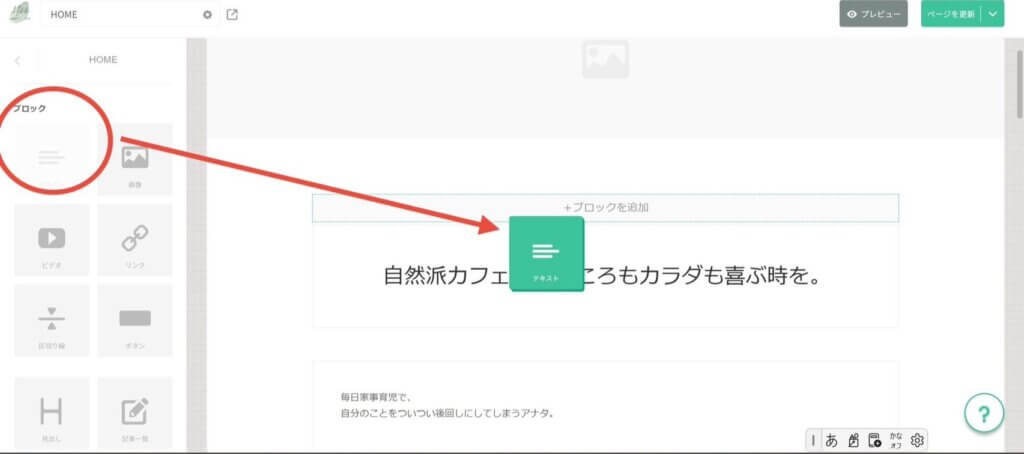
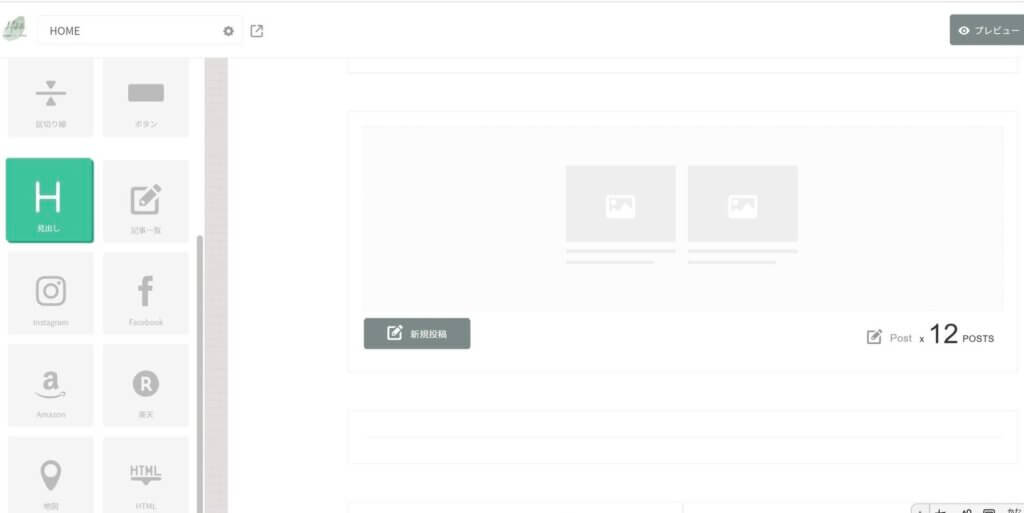
制作方法は、左側のツールから必要なアイテムブロックを持ってくる、ブロックレイアウトになります。

左側のブロック内で使用したいツールをクリックし、そのまま右側の制作ページ上まで運びます。置けるところになれば、画面に『ブロックを追加』という文字がでますので、そこでクリックすると、選択したブロックが配置できます。

先に置いているボックスの4面に合わせ、次のブロックを置くことも可能です。
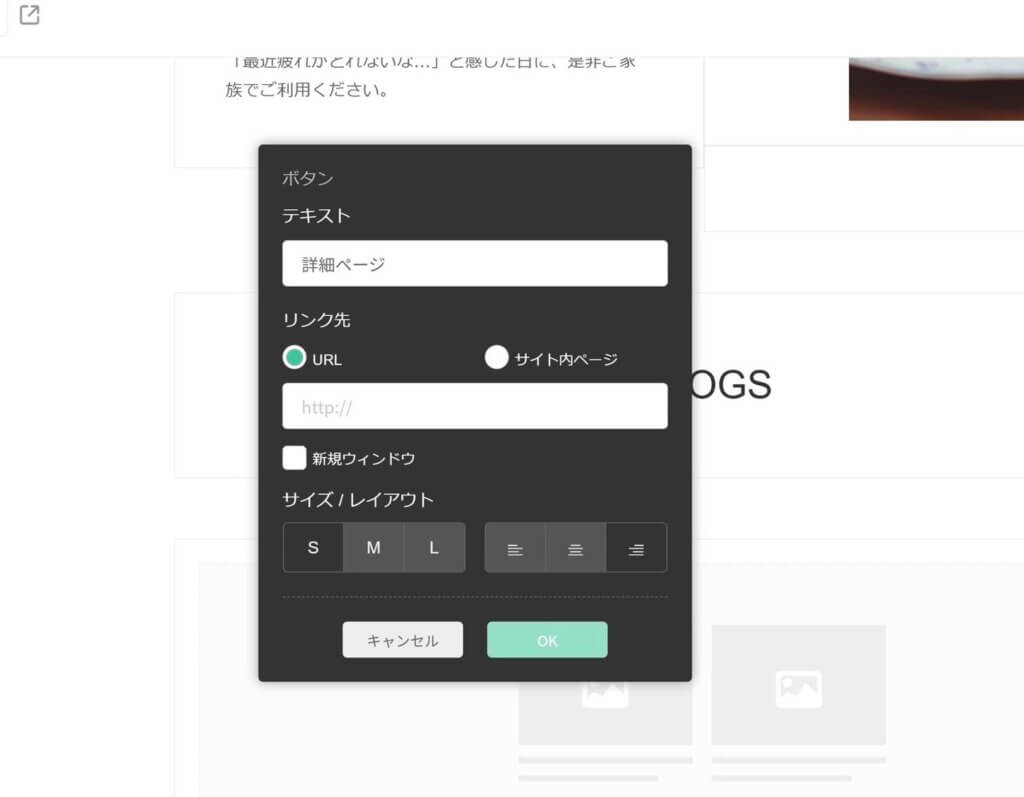
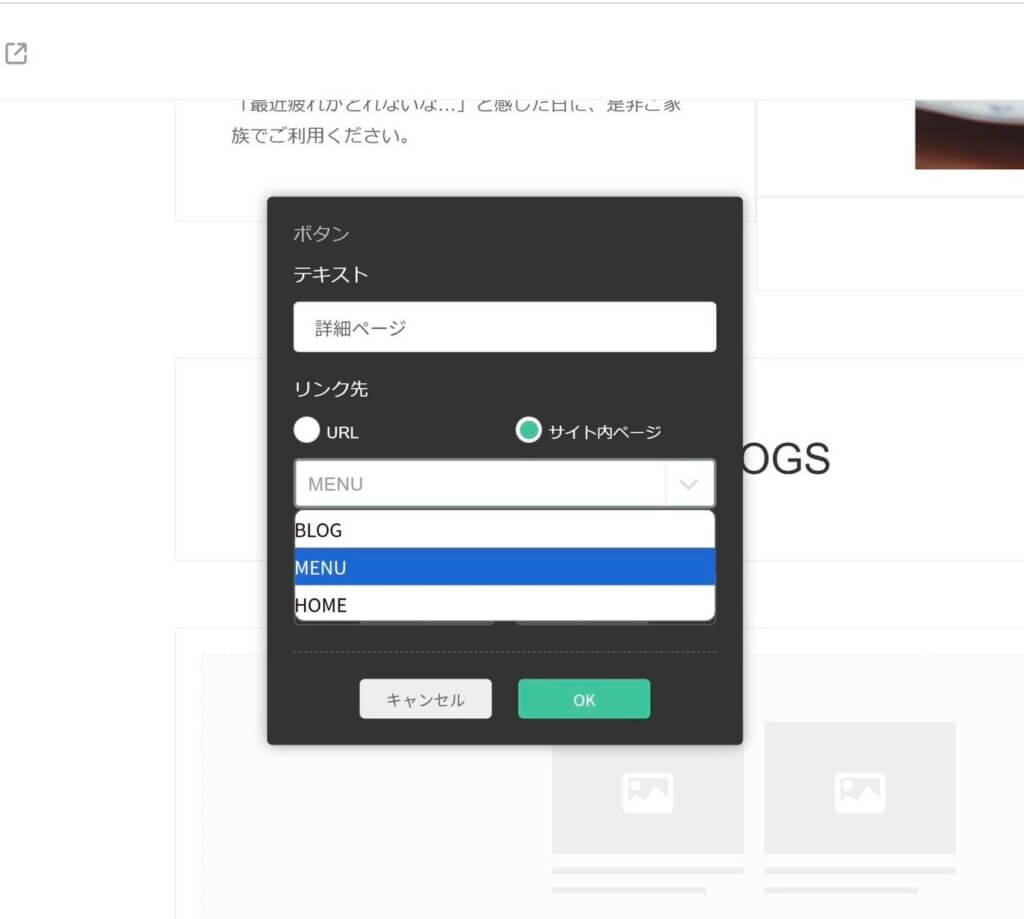
また、クリックしてリンク先へ飛ぶ・ほかのページに飛ぶようなボタンを設置したい場合は、【ボタン】ブロックをクリックし、


URLを打って違うサイトへのリンクをつけられたり、サイト内のページに飛ぶ設定をすることも可能です。
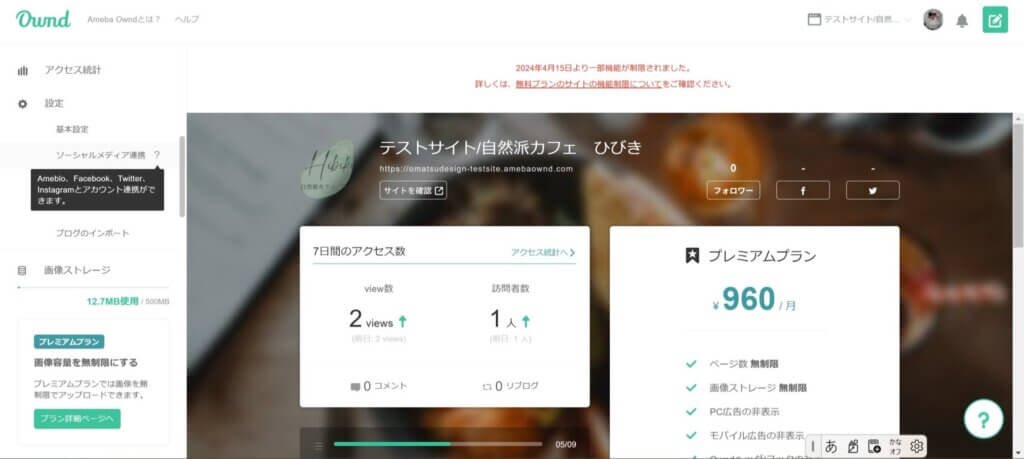
Instagramとの連携はできる?

※ダッシュボード左側ブロックの【設定】をクリックし、【ソーシャルメディア連携】を行ってからならば、可能です。
見出しってなに?
見出しとは(見出しタグ・hタグともいわれ)、検索エンジンで入力されたキーワードとホームページの関連性の強さを「HTML」(コンピューターの言葉)で記したものです。
AmebaOwndの見出しは、ボックス内に準備されています。
キーワード選定をして、検索エンジンに引っ掛かるキーワードを決めたあと、タイトルや見出しにh1~h6のランクを付け、キーワードを入れていきます。
数字が小さい方が検索キーワードの関連性が高く重要であるとみなされ、(サイトタイトルをh1としているためh1は選ばないように)
h2…大見出し
h3…中見出し
h4…小見出し
のようなイメージで位置づけられています。
ですので、記事内で見出しを付けるには、h2タグ~見出しを順番につけ、狙った検索キーワードを入れていくことが、検索エンジンでヒットするポイントになります。

検索キーワードに引っ掛かってほしいテキストを見出し内に配置していくことが大切なのですが
あまりしつこく入れすぎるとユーザーにとっても読みにくく、検索エンジンにとってもいいサイトとは伝わりずづらくなってしまうため、
あくまで読みやすくなるための見出し機能ということも忘れずに、テキストを配置していきましょう。
ブログとの連携は?

ダッシュボードの画面右側を下にスクロールすると、【最新記事】の欄に『記事を書く』というボタンがありますので、こちらからブログに飛んでみてください。

・左側にリンクや画像配置のメニューがあり、これらを使いながら記事を作成していく
・カテゴリを追加することもでき、カテゴリ別にブログのチームを分けることも可能
・日時指定の投稿が可能
制作が終わったら、右上の『公開ボタン』をおして公開になります。
できること・できないこと
ここからは、AmebaOwndで制作するサイトでできること・できないことをまとめていこうと思います。
できること
・Blog機能が使える…①Blog機能があると、事業が活動しているということが検索エンジンにもユーザ
ーにも伝わりやすい。
・簡単に基本的なSEO対策ができる…見出し機能があるし、SNS連携も負担が少なく連携しやすいた
め、ユーザーの流入もとも広がり、サイトの滞在時間もアップそうな機能がついているのはいいなと思った。
・感覚的にサイトを制作でき、やりやすい…専門的な知識がなくても、感覚的に制作できるので、作る側も負担が少ない!
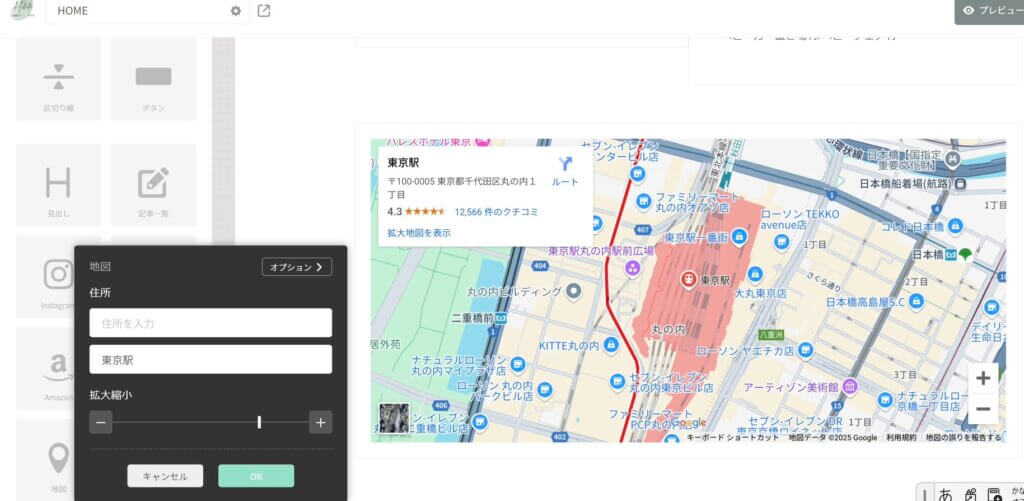
・地図が簡単に作れる!…ブロックの中に【地図】という項目があり、住所をいれるだけでGooglemapを表示することができます。自分で地図を設置しなくてもいいし、つくる必要もない。シンプルで簡単で見やすいのでここは私のおススメです!

できないこと
・ブロックレイアウト同士の間でスペースを空けたい場合、スペースを配置することができない

・無料版は独自ドメインが使えない…以前は無料版で独自ドメインが使えていたようですが、2024年4月以降にプラン変更が行われ、無料版はサブドメインの使用になったようです。検索エンジンの上位表示を狙ってユーザーに見つけてもらうためには、独自ドメインであることが大きいので、集客用サイトとしての使い方は難しいかもしれません。(有料プランは独自ドメインOK)
(有料版はR7年2月13日現在で月額プランで960円/月、年間プランで9600円/年。お値段は他と大きくは変わらないかなという印象です)
・SEO対策は万全ではない…URLが独自ドメインに出来ない、画像SEOもつけられないため、このサイト1本で集客を狙うのは難しそう
・無料版は3ページしか表示できない…有料プランに入ればページ無制限。
・画像アップロード量に制限あり…1つのサイトで500MGまで画像はつけられます。
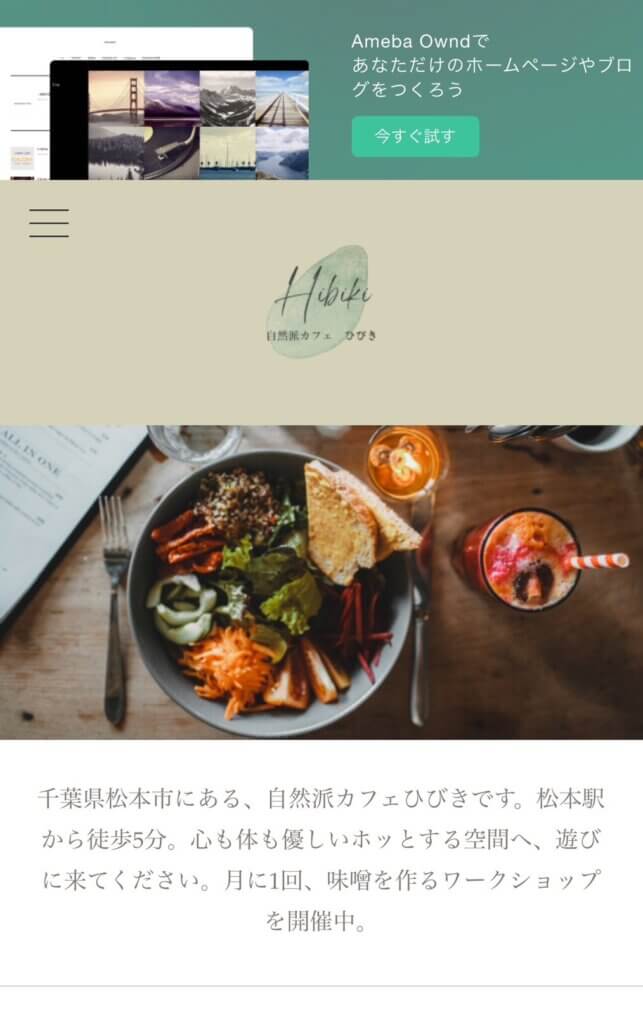
・無料版は上部にまあまあ大きな広告がでる…デザインが悪目立ちするような広告ではありませんが、Ameba Owndの広告がヘッダーの上に表示されます↓

私が作ってみたサイトはコチラ!

架空の自然派カフェのサイトです。
✔ ロゴに合わせた優しいアースカラー
✔ 区切り線をところどころにつけ、スペースを空けられない代わりに読みやすく配置
✔ 最後に地図を入れて訪れやすいように
AmebaOwndのサイトの作り方がおススメな方・起業家さんは?
このサイトを制作してみて、この作りをオススメな方は、
- 集客方法がほかにもある方(店舗をもっている・GoogleMapに登録しているなど)
- ブログでの発信をしていくことが出来る方
- PCで更新できる方
- ページが3ページでいける方
このあたりの方にオススメな作り方かなと感じました✨