ブログやホームページで使う画像も、SEO対策をすることができます。
画像を使用した記事は見やすく、読み手のユーザーも内容のイメージがしやすいため、より記事やサイトの理解を深めることができます。
この記事を読んで、画像の知識を少しつけておくと、よりユーザーや検索エンジンに届きやすいブログやホームページをつくることができます。
検索エンジンに伝わる画像って?
検索エンジン側は、テキストの理解はできても、載せてある画像を見て「これはどのようなことを伝えている画像なのか」「どんな意図があってここに画像が貼ってあるのか」までは理解することができません。
画像をそのまま載せるだけになってしまうと、それだけで検索エンジンに全容を伝えることは難しくなってきます。
「この画像がどんな画像なのか」を検索エンジンに伝える際に必要になってくるのが、「alt属性」というものです。
alt属性とは?
alt属性とは、検索エンジンに、画像の説明をテキストを介して伝えるHTMLのことです。(HTMLって何?と思った方は、コチラの記事を読んでみてください✨)
検索順位に直接的に影響を及ぼすSEO対策、という感じではありませんが、検索エンジンに画像の内容を正しく伝えることで、『画像検索』に正しく表示されるようになります。
また、alt属性は別名【代替テキスト】とも呼ばれ、『何らかの理由で画像が表示されないとき、ユーザーに画像の説明をするために表示するテキスト』としてユーザーにとってもあると便利なものになります。
何らかの理由で画像が表示されないときって?
例えば、ネット環境などが理由で画像が適切に表示されないとき。画像データの読み込みに時間がかかった時は、代わりに画像の説明のテキストが表示されることで、「ここにこのような内容の画像があったんだ」と正しく認識することができます。
また、身体的な理由で音声読み上げ機能をつかってサイトを閲覧している場合、画像の代替えテキストを読み上げることで、サイトの構造・内容のイメージがしやすくなります。
このようなとき、alt属性でテキスト入力がされていると、ユーザーにとって情報を得やすいサイトであるといえます。
alt属性テキストの内容のポイント
alt属性の記述内容のポイントは、
①簡潔に画像の説明を入れる
②キーワードを入れすぎない
この2点に注意しましょう。
①簡潔に画像の説明を入れる
画像のファイル名をそのまま入力すればいい、というわけではなく、画像の用途に合わせて名付けるようにしましょう。
例えば、以下のようにロゴマークを押してリンク先に飛ばす場合。

この場合は、altテキストには【おまつデザインのホームページ】と入力します。
また、『このロゴを作成しました!』というような実績の紹介でこのロゴ画像を使いたい場合は、altテキストは【おまつデザイン ロゴ】となります。
このように、端的に、用途によって入力していきましょう。
キーワードを入れすぎない
上記のロゴマークでいうと、【おまつデザイン ロゴ 制作 Webデザイン…】など、「画像検索にかかれ!」という思いで検索キーワードを多くテキストに入れてしまうと、これは検索エンジンに適切に記事内容が伝わらない上、「大量のキーワードをいれたリンクは不自然なリンクだ」と検索エンジンに伝わってしまい、逆効果になってしまう恐れがあります。
あくまで「内容をつたえやすくするため」と心がけて、altテキストの内容を決めていきましょう。
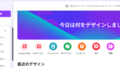
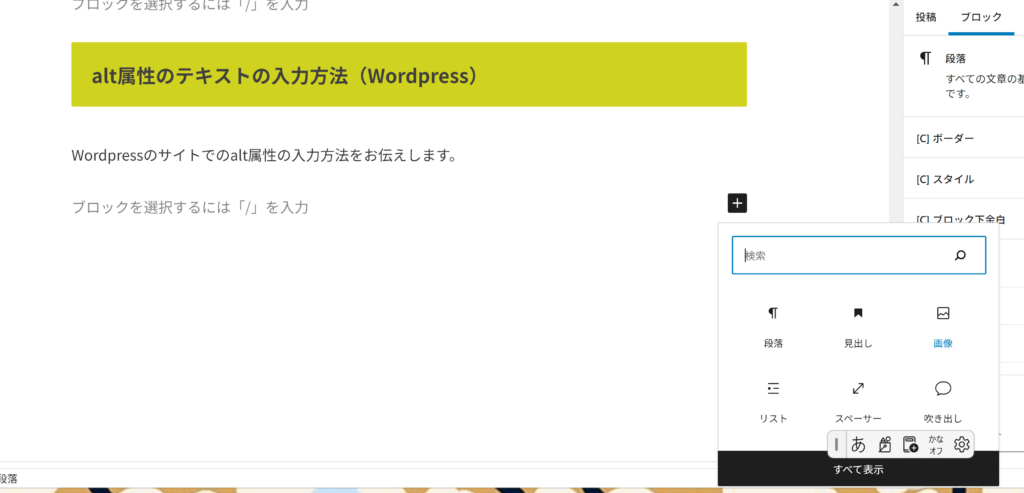
alt属性のテキストの入力方法(Wordpress)
WordPressのサイトでのalt属性の入力方法をお伝えします。



画像の一つも、伝わりやすい作りを心がけよう
記事の内容をわかりやすく伝えるために使う画像。
ユーザーにも検索エンジンにも丁寧に伝わるよう、画像の扱いも心がけるといいですね!