ホームページをユーザーに届けるために必要なSEO(検索エンジン最適化)対策として、今回は「見出し(見出しタグ)」について説明します。
見出しとは、検索キーワードとサイトの関連性の強さを、ユーザーと検索エンジンに伝えるための機能
見出し(見出しタグ)とは、hタグともいわれ、検索エンジンで入力されたキーワードとホームページの関連性の強さを「HTML」(コンピューターの言葉)で記したものです。
Webサイト上では【見出し】に反映されるもので、見出しを使うことで検索エンジンだけでなくユーザーへのメリットも多くあります。


見出し設置のポイント
サイトの内容がわかりやすい!
見出しはホームページ内のテキストの中で比較的フォントサイズが大きいため、「見出しを見るだけで何を書いているかわかる・伝わる」ものになります。
記事の構成がわかりやすくなり、「この記事・サイトは何を伝えたいものなのか?」明確に伝えられる点が、見出しの魅力の一つ。
また、字のサイズにメリハリのないブログやホームページは、ユーザーの早期離脱の原因となり、読み進める人が少なくなってしまう原因にもなります。
見出しがあることで、内容構成が明確になり、ユーザーの読む負担も軽減され、より理解が深まります。

SEO対策になる!
見出しは、上記でも説明したように、検索エンジンに適切にキーワードを伝える機能を備えています。
キーワード選定をして、検索エンジンに引っ掛かるキーワードを決めたあと、タイトルや見出しにh1~h6のランクを付け、キーワードを入れていきます。
「キーワード選定ってどうやるの?」と思った方はこの記事をチェックしてみてください!
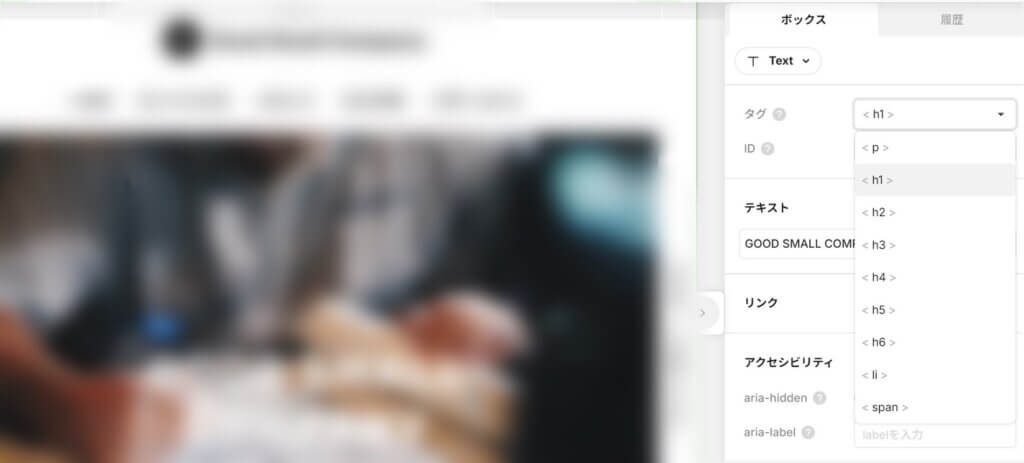
見出しは、ユーザーと検索エンジンに記事の構成やキーワードの重要度を的確に伝えるもので、h1~h6の種類を使い分けて使用します。
数字が小さい方が検索キーワードの関連性が高く重要であるとみなされ、サイトタイトルをh1とし、
h2…大見出し
h3…中見出し
h4…小見出し
のようなイメージで位置づけられています。
ですので、サイトタイトルになるh1タグやh2タグに、狙った検索キーワードを入れていくことが、検索エンジンでヒットするポイントになります。
ただし、注意する点もいくつかあります。

注意すべき点は
- h1タグは1つの記事に対して1つだけ使用する
- 見出しタグにあまりキーワードをたくさん入れすぎると検索エンジンからの評価がさがってしまったり、ユーザーにも読みにくい記事になってしまうので逆効果になる
上記2点は、注意が必要です。
検索エンジンにキーワードや記事内容をアピールすることも大切ですが、あくまでユーザーが見やすいサイトであることが大切。
自分がどんなことをどんな人に伝えていきたいのか。
毎回見つめなおしながら、じっくり練って制作していきましょう。